

웹 프론트엔드 개발자





 바닐라코딩 제주도 원정코딩
바닐라코딩 제주도 원정코딩
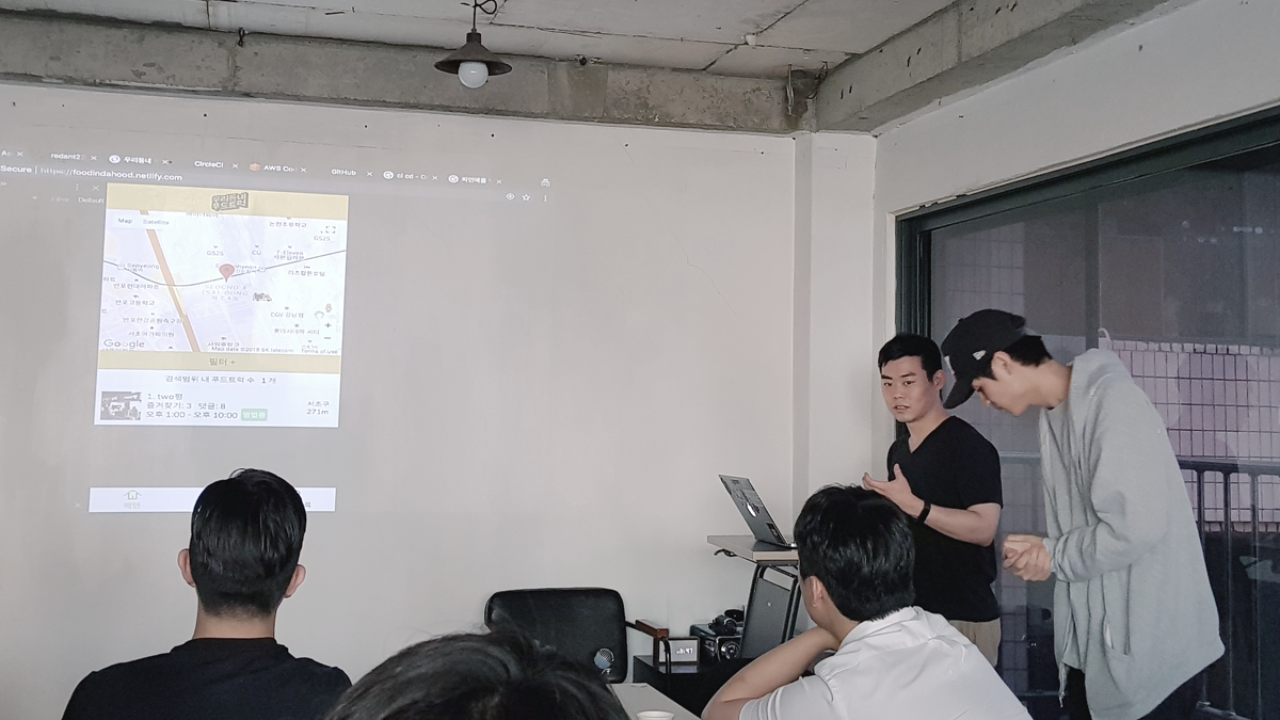
 바닐라코딩 3기 프로젝트 발표
바닐라코딩 3기 프로젝트 발표
서울 시청을 시작으로 부산 시청까지 경로 내에 있는 각 시,군,구청을 도보로 혼자 여행했다.
총 14박 15일이었고 바퀴달린 모든 것이 부러웠다.
포기하고 싶었던 순간이 3번 가량 있었는데 '이거하나 못 버티면 창업은 어떻게 할까.' 라는
생각을 하며 참고 버텼다.
(17-12-31 퇴사)
15년 3월, 젤리스케치라는 스타트업에 웹디자이너로 들어가서 업무를 시작했습니다. 얼마 지나지 않아 사무실이 필요해 사무실을 찾아보다가 마땅한 사무실이 없어 젤리스케치 팀원들과 뜻을 맞춰 직접 '피치트리'라는 코워킹스페이스를 만들었습니다. 코파운더였기에 재정관리를 제외한 거의 모든 분야에 관여하였고 총 3개지점까지 확장했었습니다.
로고네이밍, 로고 및 애플리케이션 제작, 서비스 기획, 인테리어 기획 및 디자인, 콘텐츠 제작, 굿즈 제작, 공간관리, 마케팅, 웹(데스크탑&모바일)디자인, 이벤트 기획, 웹사이트 제작관리 등을 했습니다.
운영하면서 많은 스타트업 기업들을 알게 되었고, 회사 운영에 대한 전반적인 내용들을 익힐 수 있었습니다.
 영어
캐주얼 작문이 가능해요.
영어
캐주얼 작문이 가능해요.
 한국어
현지인 수준의 회화, 현지인 수준의 작문이 가능해요.
한국어
현지인 수준의 회화, 현지인 수준의 작문이 가능해요.
Texpeech는 음성 또는 텍스트로만 소통가능한 상황의 사용자를 소통 가능하게 해주는 메신저 앱입니다.
제작배경 -
평소 친구들과 메신저를 사용했을 때, 1명은 채팅만 가능하고(주로 조용한 곳에 있을 경우) 다른 1명은 전화만 가능한(이동중이거나 운전중인 경우) 상황이 종종 있었습니다. 그래서 결국 대화가 중단되고 나중에 동일한 상황이 되었을 때 소통이 됐었는데 이 문제를 해결해보고 싶었습니다.
기능 -
1. 메신저 실시간 대화가 가능합니다.
2. 음성모드 토글 시 상대방이 작성한 대화 및 접속 정보를 음성으로 들을 수 있습니다.
3. 음성모드 토글 시 버튼을 누르고 말을 하고 끝에 ‘전송’이라고 말하면 메시지를 음성으로 전송이 가능하며 상대방은 텍스트로 메시지를 확인할 수 있습니다.
4. 사용자 기기에 있는 주소록에 접근하여 리스트화 할 수 있습니다.
5. 회원가입하여 로그인을 할 수 있습니다.
기술스택 -
React-Native, Firebase Realtime Database, 음성-텍스트 변환 3rd Party React-Native Libraries
힘들었던 점 -
2주라는 제한적인 시간 내에 프로젝트를 완성해야 된다는 점이 프로젝트를 진행하는데 가장 힘들었던 점이었습니다. 그래서 다소 코드가 마음에 들지 않는 부분이 있음에도 불구하고 목표로 했던 핵심기능 구현을 최우선적으로 고려하여 트렐로로 일정을 체크해가며 진행했습니다.
react는 몇 번 사용해 봤었지만, react-native는 프로젝트를 하면서 처음 사용하게 되었습니다. 사용하기 전에는 react와 동일하게 앱을 무리없이 제작할 수 있을 거라 생각했는데, 막상 해보니 사실상 react와 비슷한 형식의 코드로 작성하면 java(Android)나 swift(iOS) 언어로 컴파일해서 제공해주는 정도였습니다. 그래서 어떤 기능을 구현하기 전에 컴파일이 가능한 기능인지를 먼저 알아본 뒤, 그에 맞게 적용해야 했습니다.
웹환경에서 일반적으로 사용하던 firebase도 react-native에 맞게 만들어 놓은 react-native-firebase를 써야 했고 다른 api를 사용할 때에도 react-native 용으로 만들어 놓은 api만 사용할 수 있었습니다. 그리고 xCode에 수동으로 세팅해줘야 하는 번거로움도 있었는데 여러 api를 꽂아보면서 점차 익숙해졌습니다.
웹환경과는 달리 디버깅이 힘들었습니다. 제가 쓴 코드에서 에러가 났을 때는 비교적 쉽게 해결할 수 있었지만 xCode의 세팅 문제였을 때는 어디를 어떻게 고쳐야 할 지 찾기가 어려웠습니다. 또한 상대적으로 웹에 자료도 적어서 구글링이 힘들었습니다.
음성변환 - [STT(Speech To Text), TTS(Text To Speech)] api 간에 충돌이 났을 때 해결방법을 찾는 것이 힘들었습니다. STT 이용 시 목소리 이벤트를 Listen 하는 상황에서는 Text를 음성으로 변환하여 출력하는 것이 불가능했습니다. 그래서 음성을 출력할 때는 STT api를 종료한 뒤에 TTS api를 실행하게끔 하여 문제를 해결했습니다.
아쉬웠던 점 -
시간적인 제약으로 인해 구현하지 못한 기능들이 아쉬웠습니다. 다른 메신저 앱들처럼 주소록에 앱을 이용하는 사람들만 띄워보고 싶었고 가입하지 않은 사람들에게는 메시지를 보내서 가입을 유도하게끔 하고 싶었습니다.
재밌었던 점 -
음성변환기술(Speech-To-Text api)을 이용하여 기기에 말한 목소리가 성공적으로 입력되었을 때 가장 재미를 느꼈습니다. 그리고 제가 사용하는 기기에 직접 쓴 코드로 실제로 사용하는 앱처럼 주소록을 들고 오거나 스피커, 마이크에 접근되는 것이 흥미롭고 재미있었습니다.
https://github.com/redant23/TexpeechIos
우리동네 푸드트럭은 서울지역 푸드트럭 공공 api를 기반으로 자신의 위치 주변에 있는 푸드트럭은 물론 서울 내에 등록된 푸드트럭들의 위치와 운영상황을 확인할 수 있는 푸드트럭 플랫폼입니다. 함께 했던 팀원의 아이디어였고, 저는 NodeJS, Express로 Backend 쪽과 CSS를 맡아 진행하였습니다. DB는 MongoDB를 사용했고, Storage는 AWS S3를 사용했습니다. AWS Elastic Beanstalk(이하 EB)를 사용하여 배포하였고 추가적으로 AWS Code Pipeline으로 Github와 EB를 연동하여 배포를 자동화하였습니다.
제작배경 -
바닐라코딩 3기 팀원들과 아이디어 회의를 하던 중, 다른 팀원 분이 말씀하신 아이디어가 실제로 서비스화 되어도 좋겠다고 생각해서 frontend와 backend로 역할을 나누어 프로젝트를 진행하게 되었습니다.
기능 -
1. 이용자의 현재 위치를 기준으로 삼아 특정 거리 내(100M, 500M-기본값, 1KM, 2KM, 4KM)에 있는 푸드트럭을 리스트에 출력할 수 있습니다.
2. 리스트에 있는 아이템을 클릭했을 때, 아이템의 디테일 화면이 나옵니다. 디테일 화면에는 특정 푸드트럭의 메뉴, 정보, 댓글 정보를 확인할 수 있습니다.
3. 디테일 화면에 있는 찾아가기 버튼을 클릭하면 구글 찾아가기가 새 창으로 떠서 찾아갈 수 있습니다.
4. 디테일 화면에서 즐겨찾기를 할 수 있습니다.
4. 한 검색창에서 지역검색, 카테고리, 푸드트럭명 순으로 통합검색을 할 수 있습니다.
5. 페이스북 로그인 api를 사용하여 페이스북 회원가입/로그인을 할 수 있습니다. 로그인 되어 있는 경우, 댓글을 달 수 있고, 평점매기기 및 즐겨찾기를 할 수 있습니다.
6. 내 정보에서 내가 즐겨찾기한 트럭이 리스트에 나옵니다.
역할 -
백엔드 파트를 맡아 진행했습니다.
기술스택(백엔드) -
NodeJS, Express, MongoDB, AWS S3, EB(Elastic Beanstalk), CodePipeline, Github
힘들었던 점 -
바닐라코딩 수업시간에 과제로 잠시 해봤던 백엔드 부분을 프로젝트에서 진행하려니 처음에 작업이 더뎠습니다. 찾아가면서 점차 익숙해졌으나, DB Schema를 여러개 만들어서 참조하여 사용하는 것이 힘들었고, 처음에 DB Schema를 잘 짜는 것이 정말 중요하다는 것을 깨닫게 되었습니다.
MongoDB Query를 처음 이용해봐서 효율적인 코드를 짜는 것이 힘들었습니다. 시간관계상 처음에 짰던 코드를 수정하진 못했으나 공부하는 대로 반영해서 점차 개선된 코드를 작성할 수 있었습니다.
코딩 외적으로 개인프로젝트가 아닌 팀프로젝트로 진행하는 것에 대한 힘든 점이 있었습니다. 프론트엔드와 백엔드 코드를 어떻게 짜느냐에 따라 해당 파트에 대한 비중이 크게 달라지기 때문에 사전 조율을 제대로 하지 않으면 일을 여러번 하게 되는 상황이 생길 수 있었습니다. 그리고 UX적인 부분에서 의견이 다를 경우 맞춰 나가는 과정이 개인프로젝트를 할 때보다 힘들었습니다. 그래서 업무진행 프로세스를 진행할 때에도 트렐로를 통해 일정을 계속 체크해가며 진행했고 한 명이 힘들 때 다른 한 명이 더 분발하는 식으로 큰 문제없이 잘 마무리 할 수 있었습니다.
아쉬웠던 점 -
목적에 맞는 http요청(조회-GET, 생성-POST)을 받고 그에 맞게끔 처리를 해서 응답해주었지만 일정에 쫓겨서 작업을 진행하다 보니 요청에 따른 에러 처리를 다 해주지 못했습니다. 그리고 통합검색에서 Async와 Await을 이용하여 코드를 좀 더 깔끔하게 정리해보고 싶었습니다.
모바일웹으로 진행했는데 front와 지도api는 https로 세팅되어있고 AWS EB는 http로 세팅되어있어 모바일에서는 보안문제로 서버요청이 되지 않아 그 점이 아쉬웠습니다. EB에 유료로 결제하면 https로 세팅이 가능한 걸로 확인이 됐는데 프로젝트라 유료로는 미처 세팅하지 못했습니다.
재밌었던 점 -
프론트엔드와 백엔드를 역할을 나눠 소통하면서 진행하는 것이 힘들긴 했지만 재밌었습니다. 프론트 쪽에서 요청하는대로 자료를 가공해서 제공해 주면서 백엔드가 정확히 어떤 일을 하는 지 알 수 있어 재미있었습니다.
AWS EB에서 배포를 처음 해봤는데 배포할 때마다 코드 파일을 압축해서 올리는 것이 번거로웠습니다. 하지만 AWS Code pipeline을 통해 github에 push만 하면 자동으로 push한 파일을 압축해서 배포할 수 있게 되어 그 부분이 재밌고 편리하다고 느꼈습니다.
연결된 Behance 계정이 없습니다.
연결된 Dribbble 계정이 없습니다.