AWS CodeStar를 이용하면 애플리케이션의 개발-빌드-배포까지 빠르게 진행할 수 있습니다. CodeStar는 몇 가지 장점을 가지고 있는데요. 오늘은 간단한 Python App Service Tutorial을 통해 CodeStar를 사용하는 방법을 알아보겠습니다.
CodeStar의 장점
1-1. 처음 CodeStar를 실행하면 나오는 화면입니다. ‘Start a Project’를 누르면 프로젝트 템플릿을 선택할 수 있습니다.

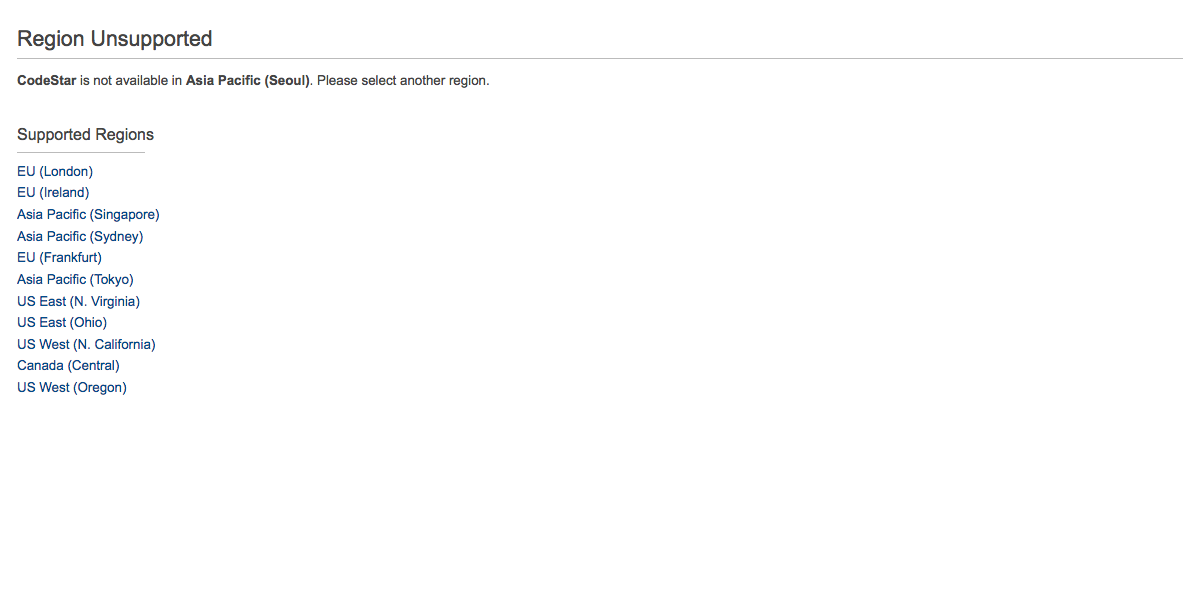
1-2. 이것은 아직 지원되지 않는 지역(Region)에서 노출되는 화면입니다.

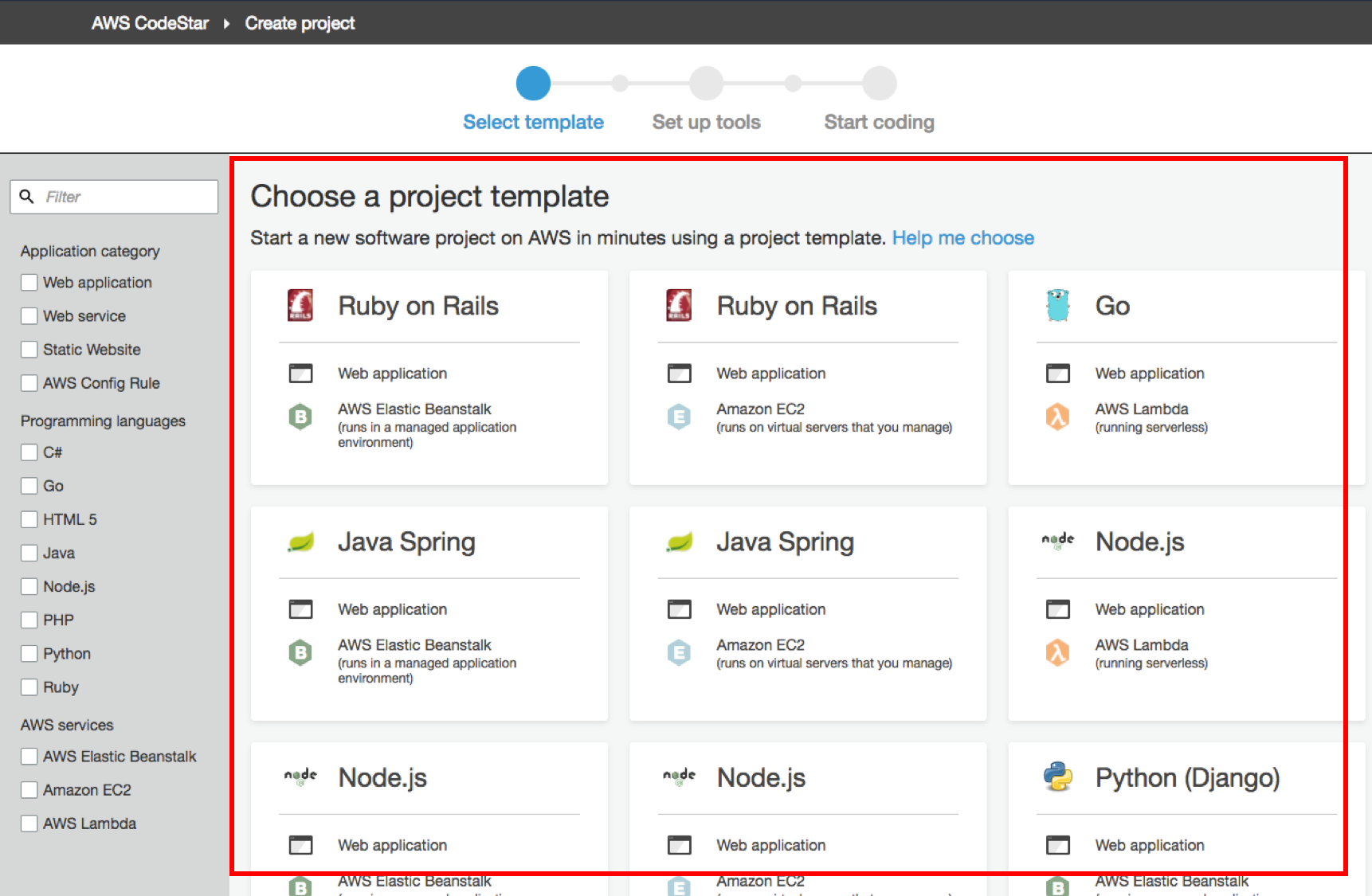
2-1. ‘Start a Project’를 클릭하면 프로젝트 템플릿을 선택할 수 있습니다.

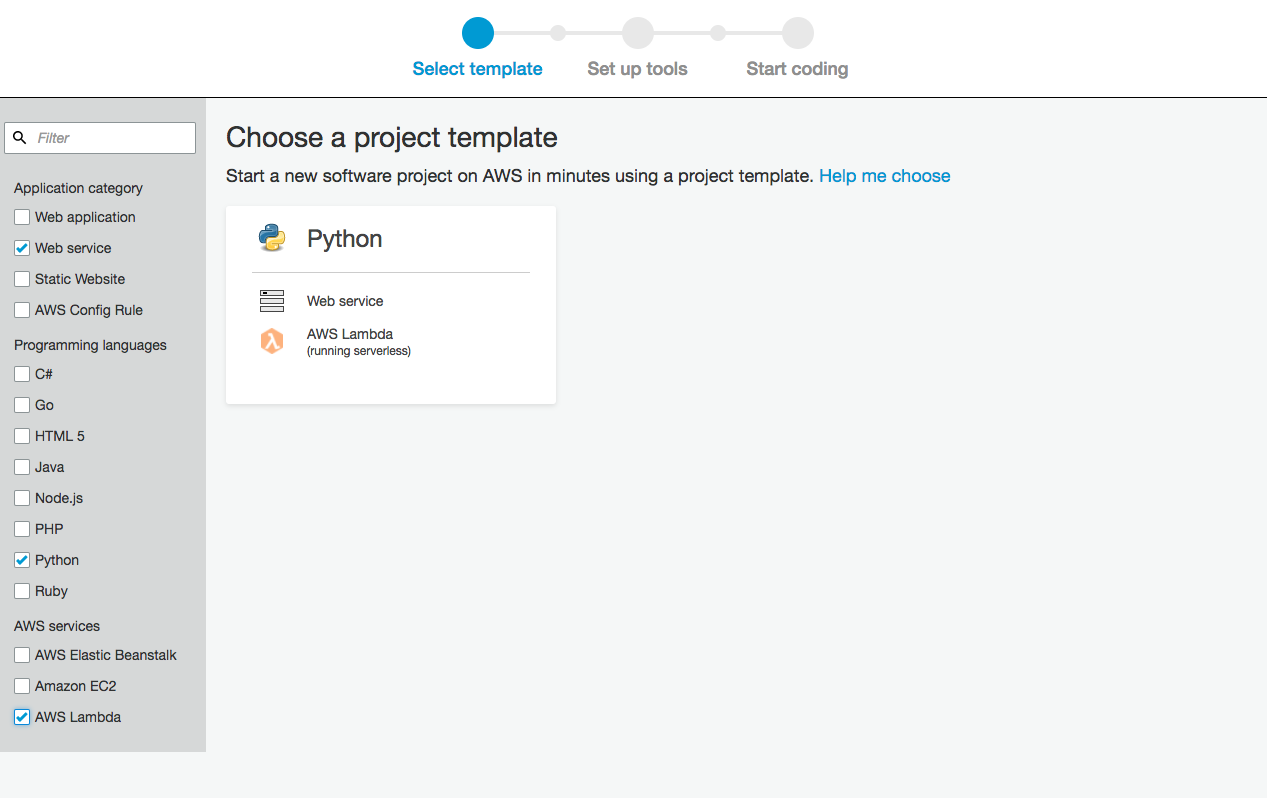
2-2. Python과 AWS Lambda를 이용해 Web service를 구현해보겠습니다.

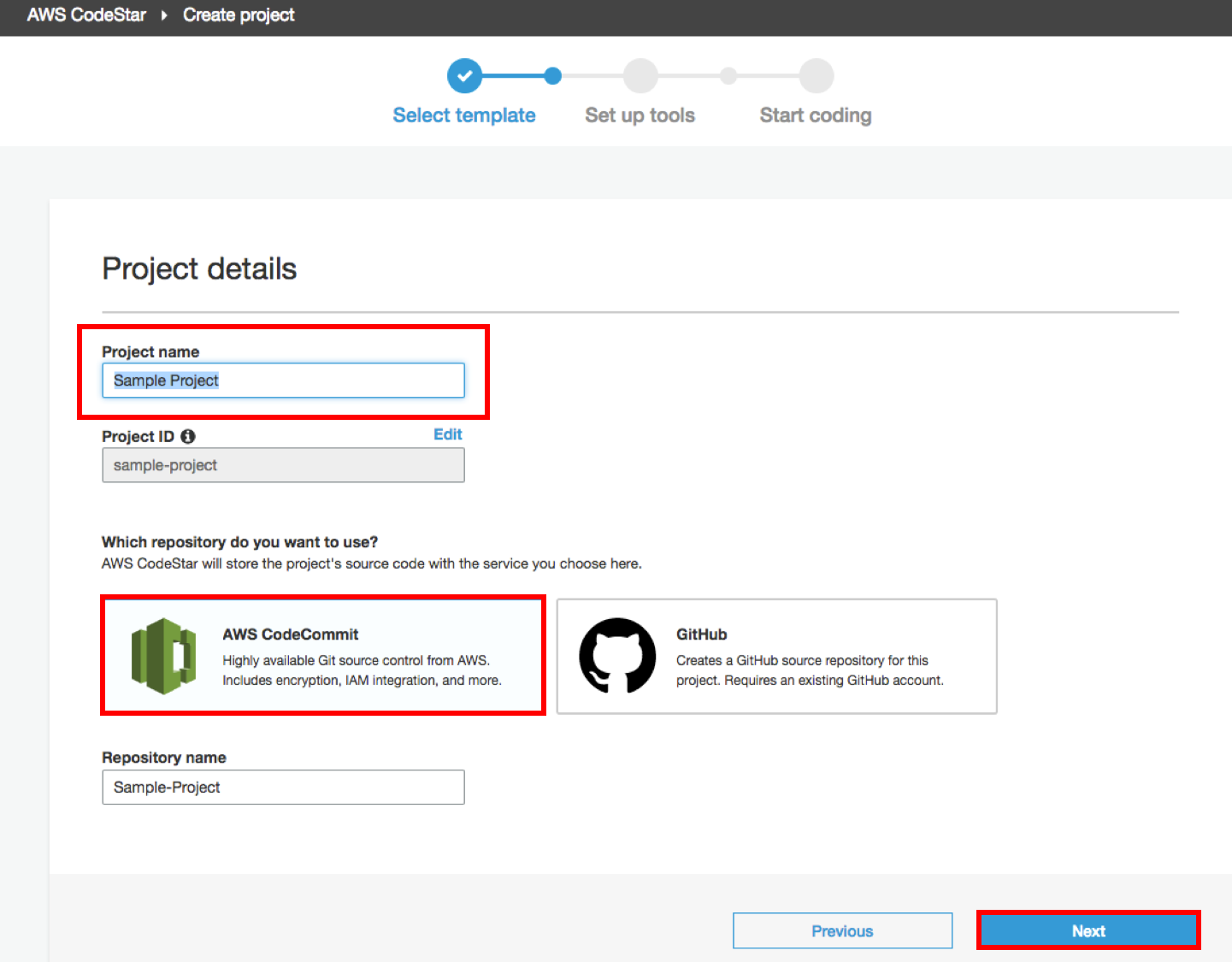
3. Project Name을 지정하고 repository를 선택합니다. 여기서는 AWS CodeCommit으로 선택하여 진행해보겠습니다. CodeCommit의 경우 Repository name을 따로 지정할 수도 있습니다. Repository name까지 지정했다면 Next를 클릭합니다.

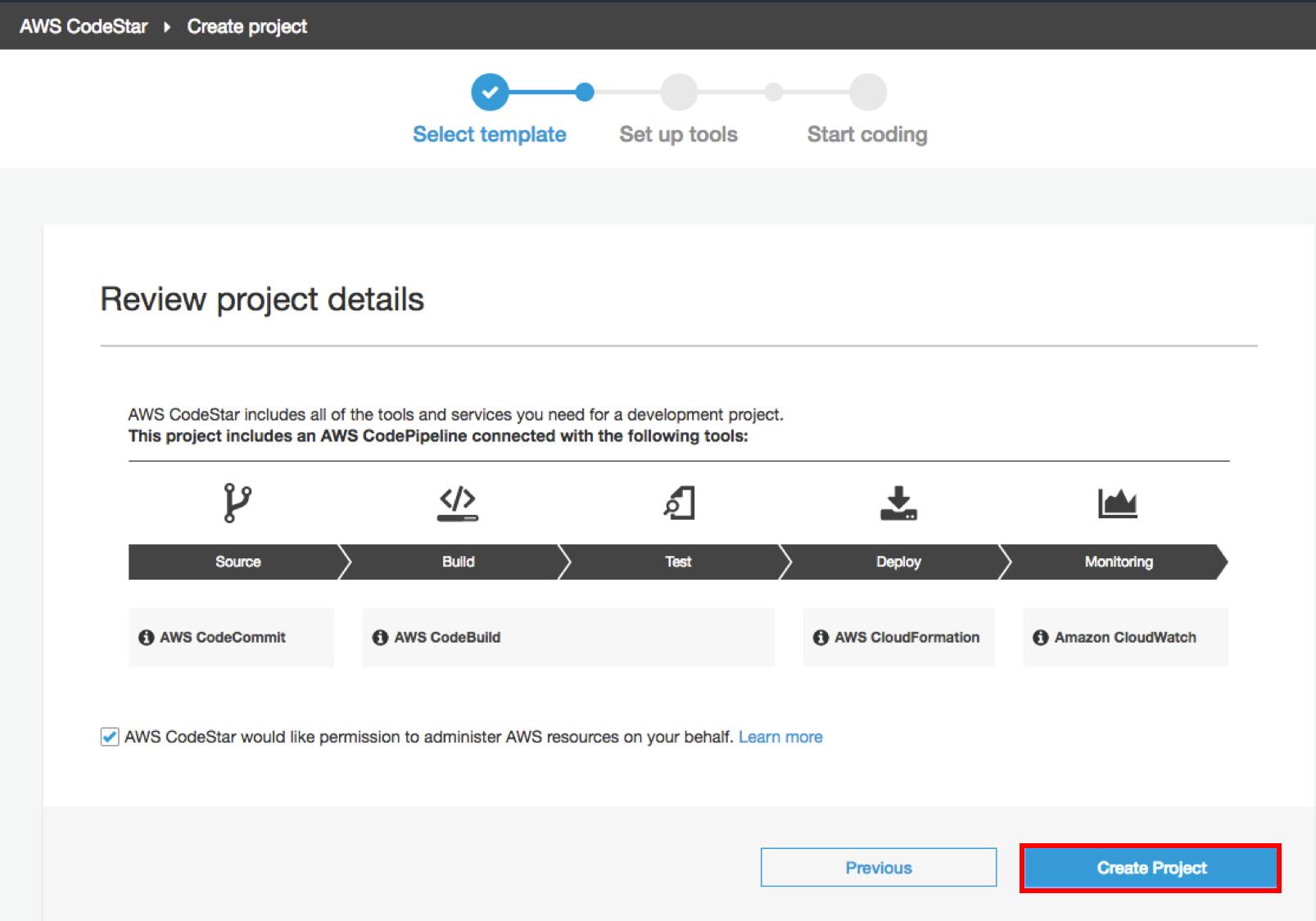
4. 아래의 화면은 프로젝트의 흐름입니다. CodeCommit에 소스가 저장되고 AWS CodeBuild를 통해서 Build와 Test가 진행됩니다. 그리고 AWS CloudFormation을 통해서 Deploy가 진행되며 Monitoring은 Amazon Cloud Watch를 통해 진행합니다. CodeStar의 경우 IAM 사용자에 AWSCodeStarFullAccess 관리형 정책을 적용합니다.1)

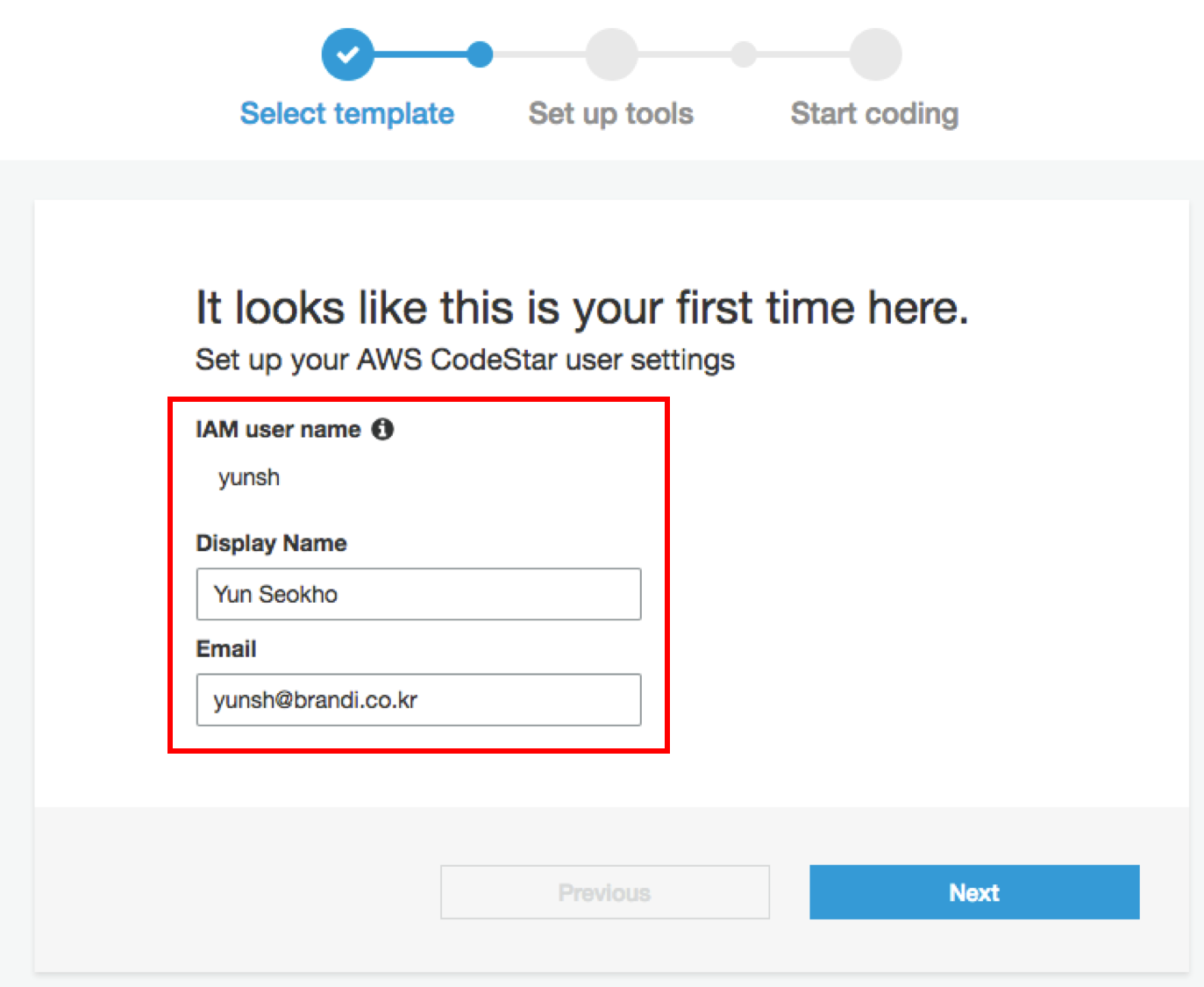
5. Create Project를 클릭하면 프로젝트가 생성되고, CodeStar 유저 설정을 할 수 있습니다.

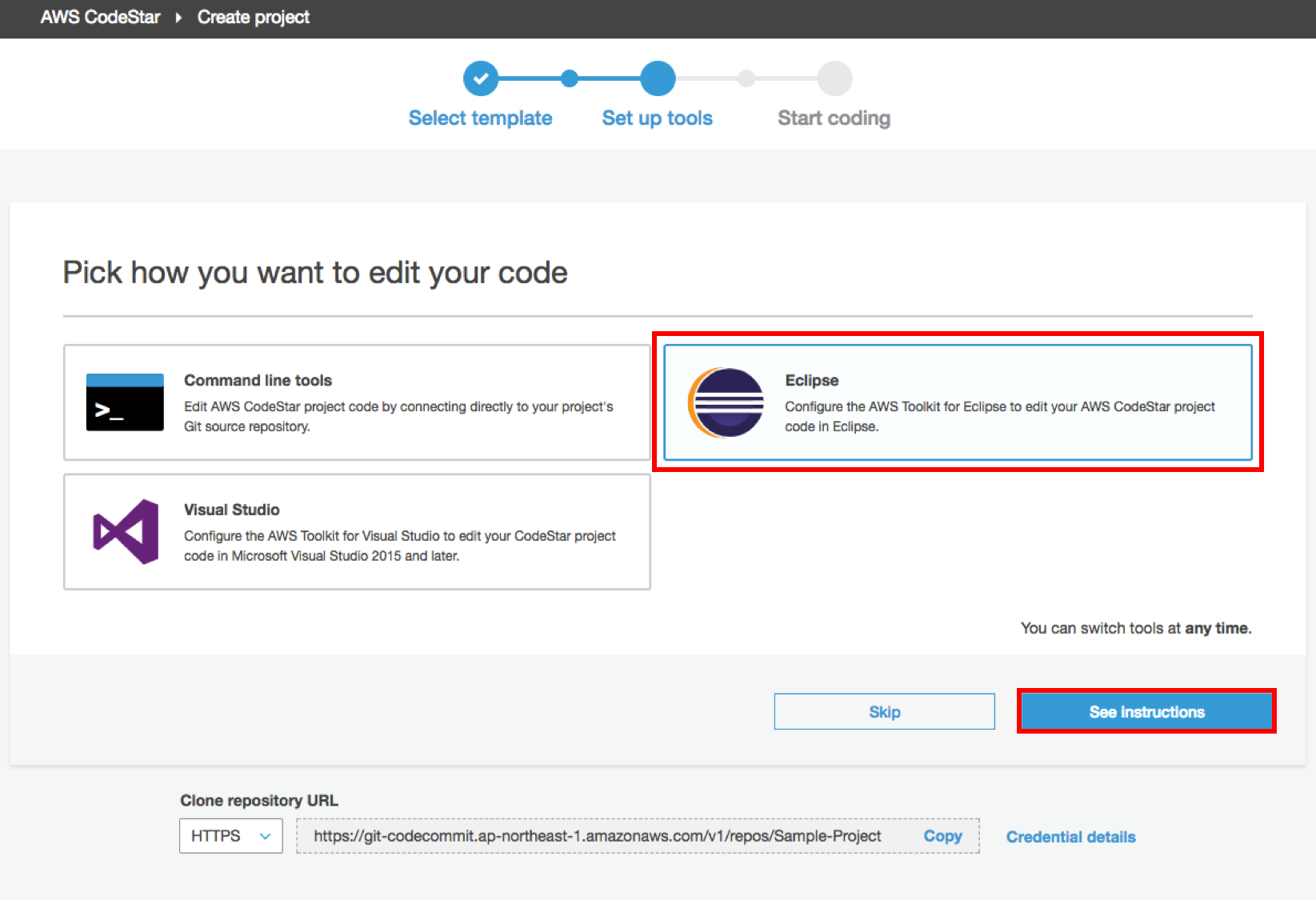
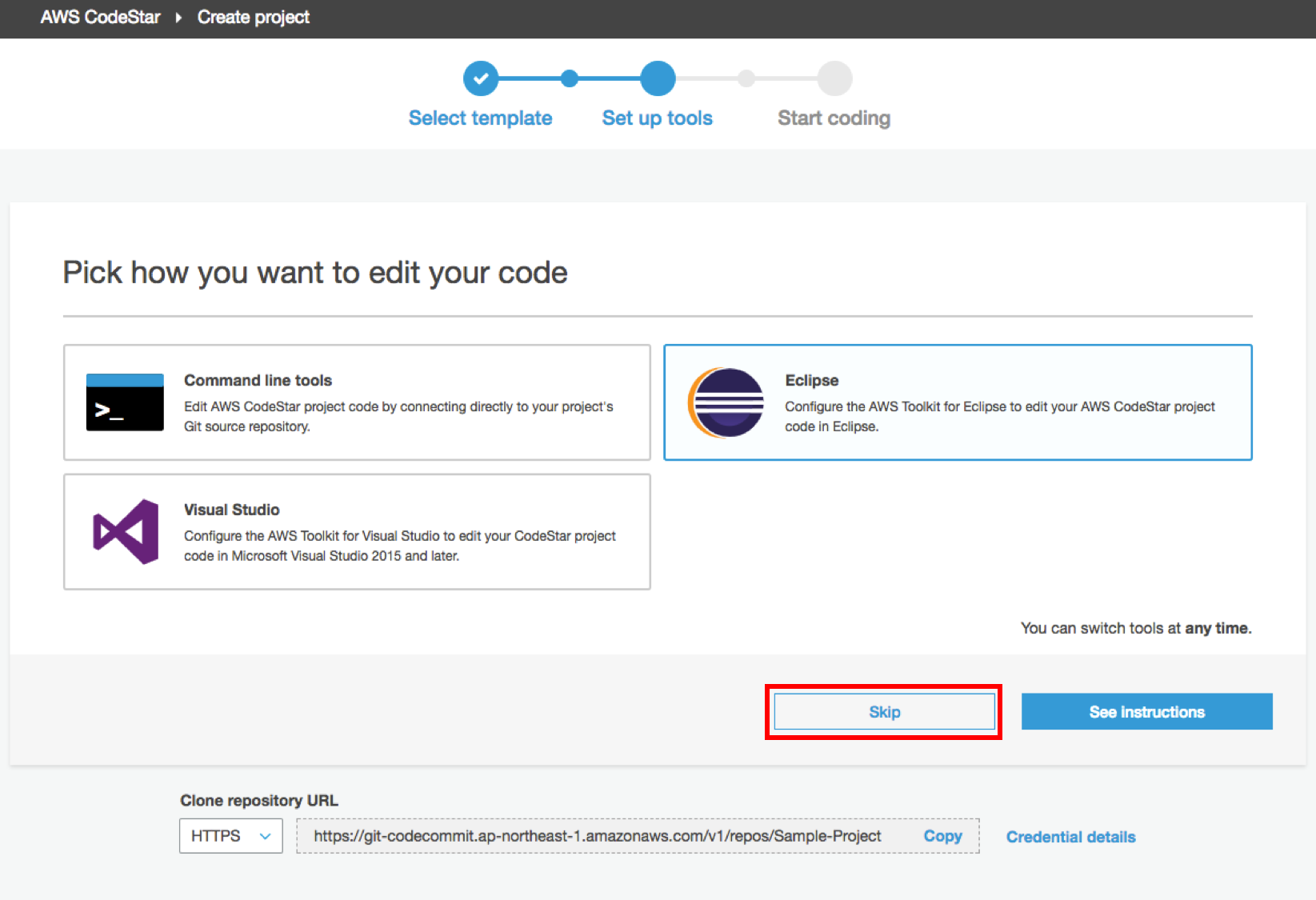
6-1. 이제 editor를 선택해봅시다. Command line tools, Eclipse, Visual Studio 등을 고를 수 있습니다. 툴은 언제든지 바꿀 수 있으니 여기서는 Eclipse를 이용하여 프로젝트를 진행하겠습니다.

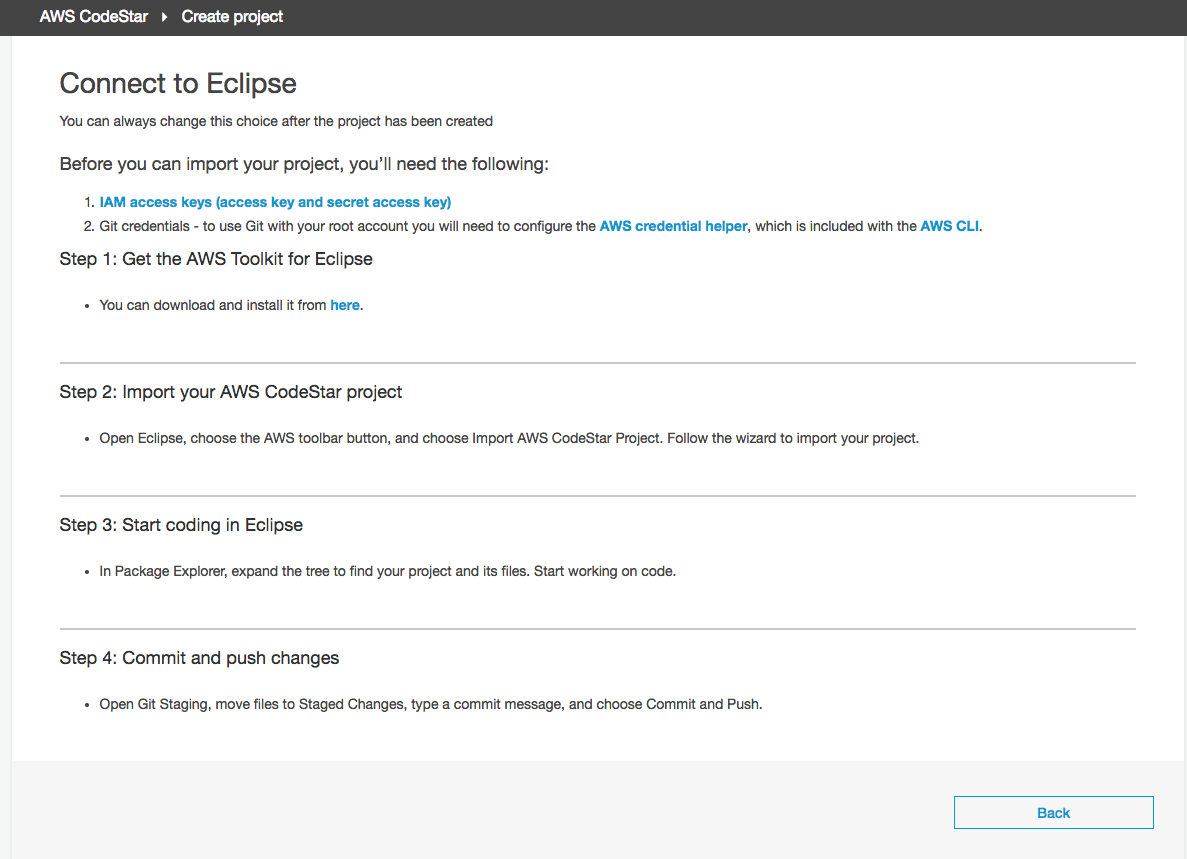
6-2. See Instructions를 클릭하면 Eclipse를 다운로드 받아 설정하는 방법을 볼 수 있습니다.

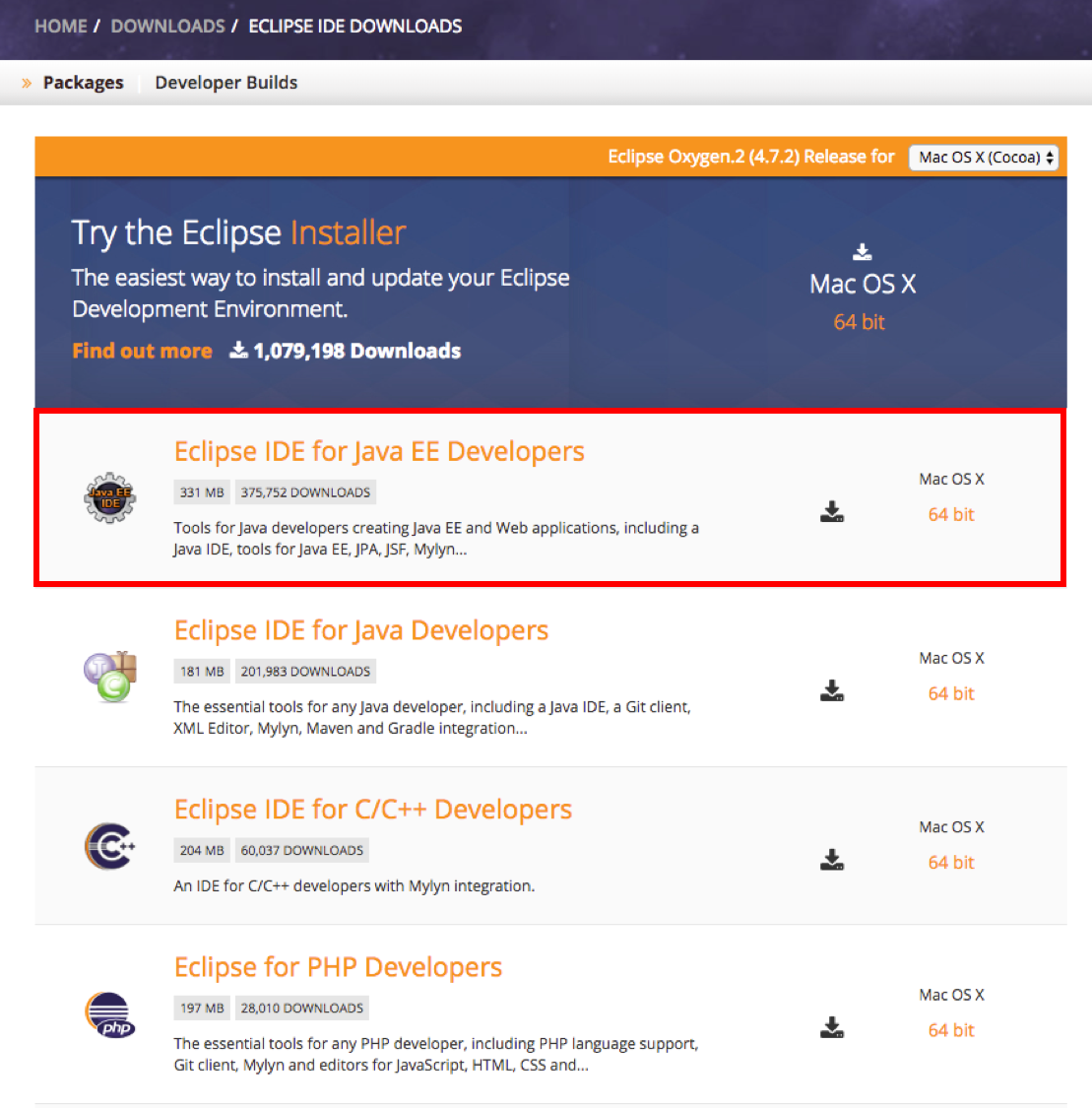
6-3. 이제 Eclipse를 설치하고 AWS Toolkit for Eclipse를 설치해보겠습니다. Eclipse의 종류는 Eclipse IDE for java EE Developers 에디션을 설치하겠습니다. 다른 버전은 AWS Toolkit 설치할 때 의존성 문제가 발생할 수 있습니다.

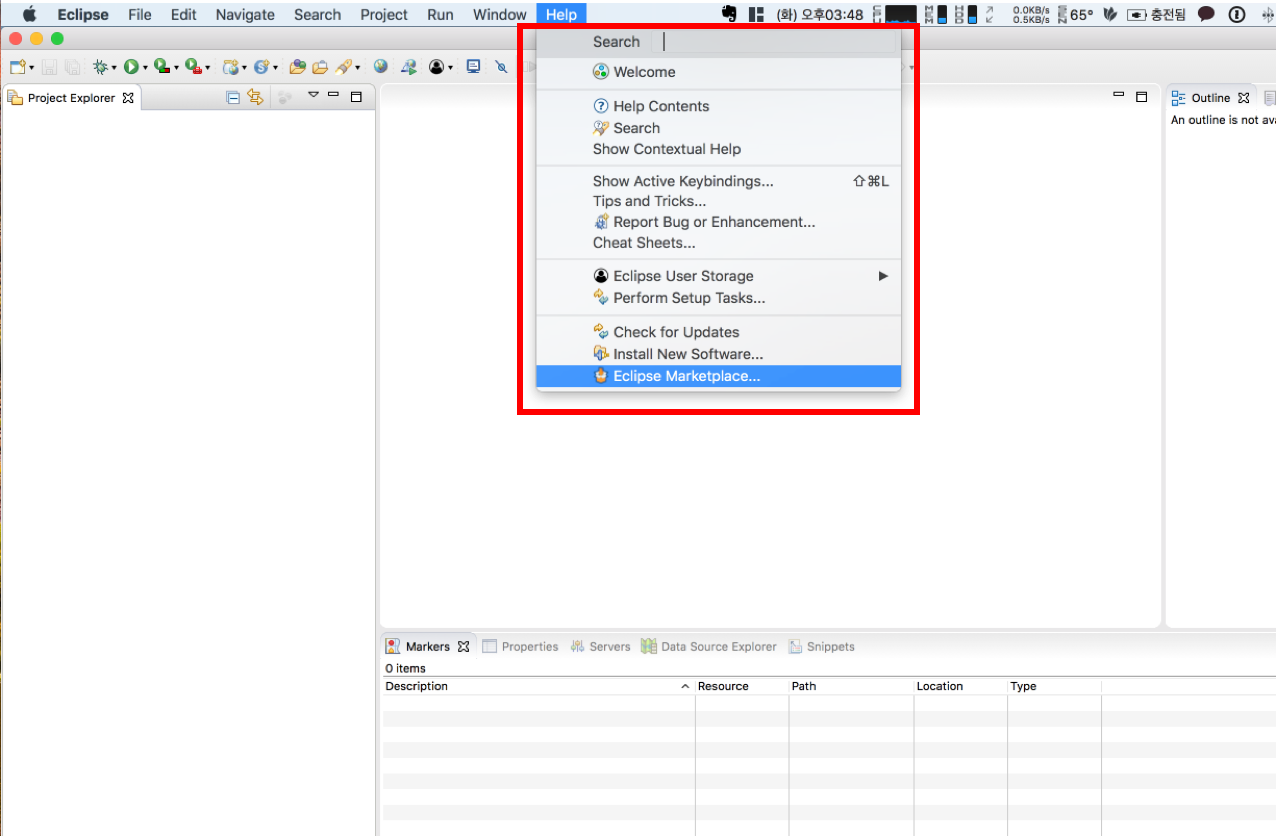
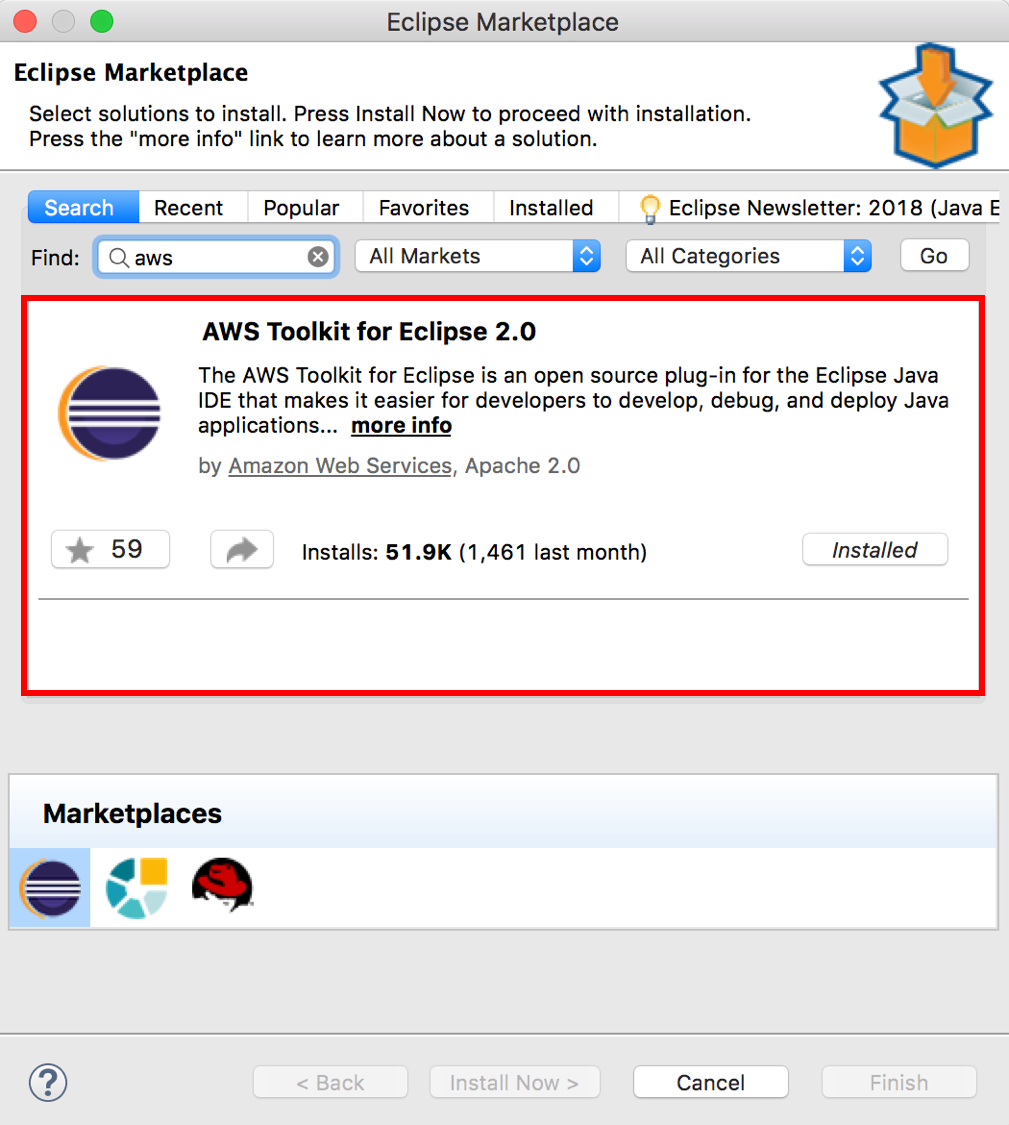
7. Eclipse를 설치하고 Eclipse Marketplace에서 AWS Toolkit for Eclipse 2.0를 설치합니다.


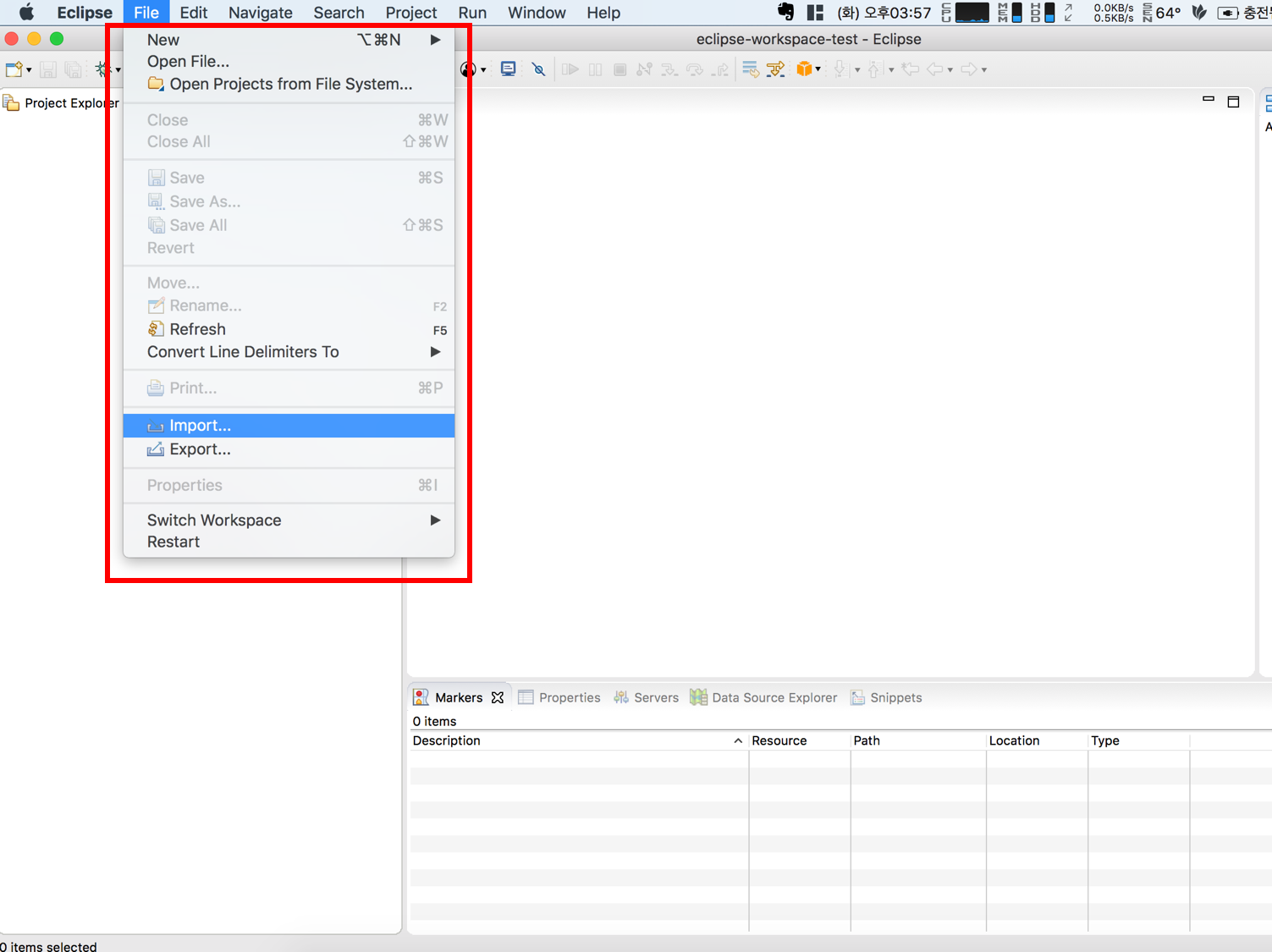
8-1. import를 클릭하고

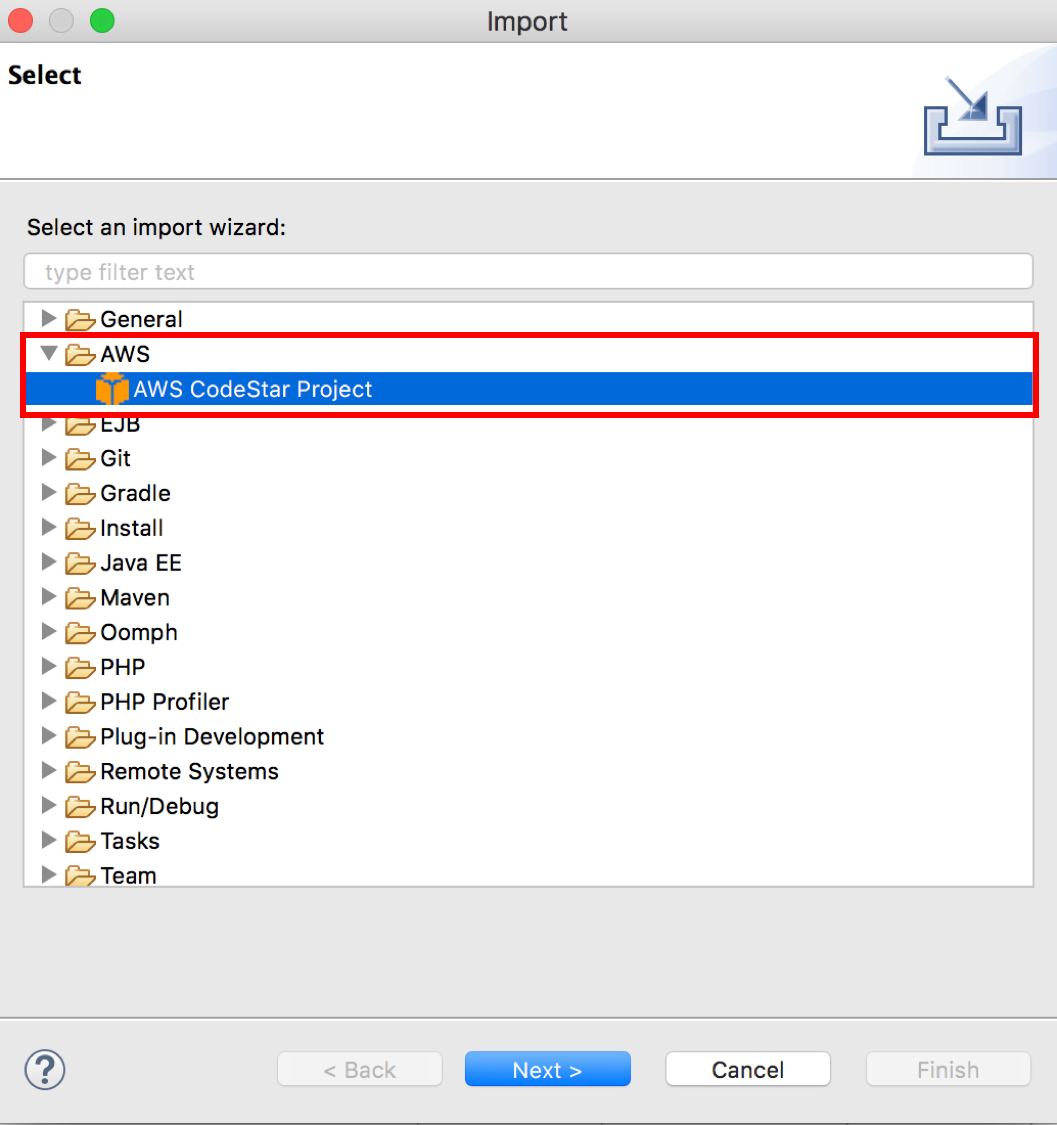
8-2. AWS -> AWS CodeStar Project를 선택합니다.

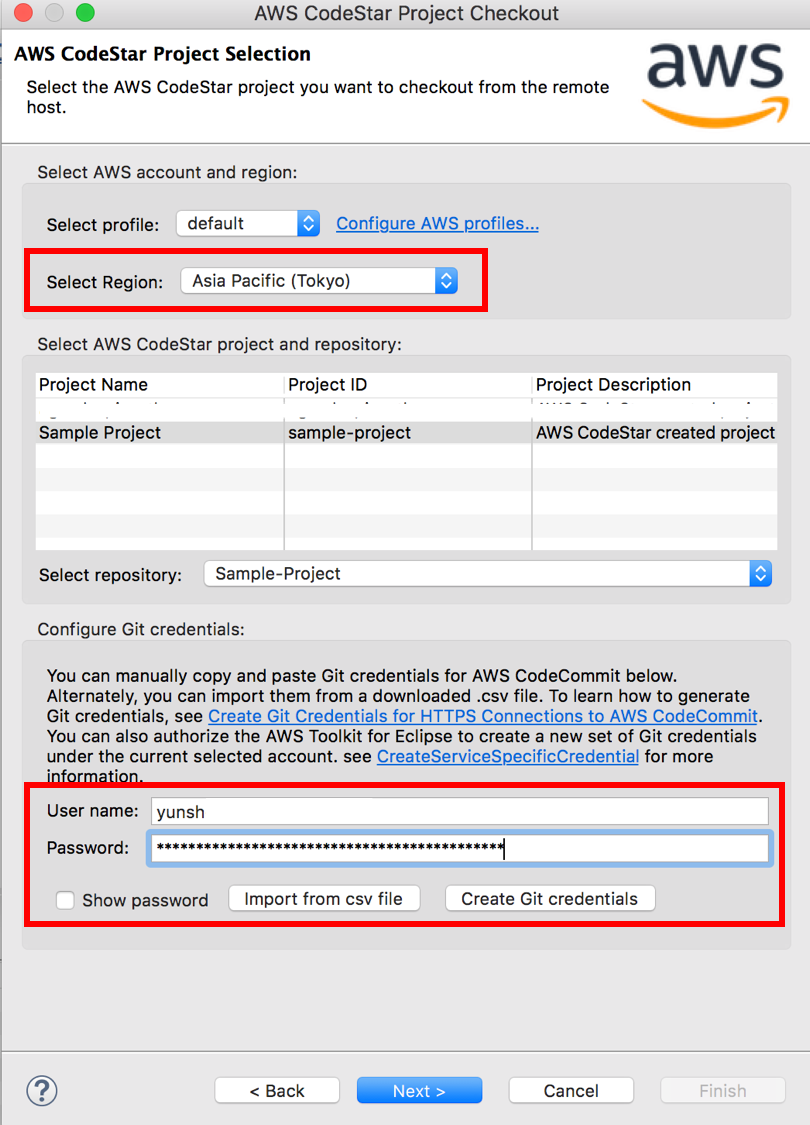
8-3. 지역(Region)을 선택하면 해당 지역의 CodeStar 프로젝트를 import 할 수 있습니다. 이 때 CodeCommit의 HTTPS Git credentials를 입력해야 합니다.

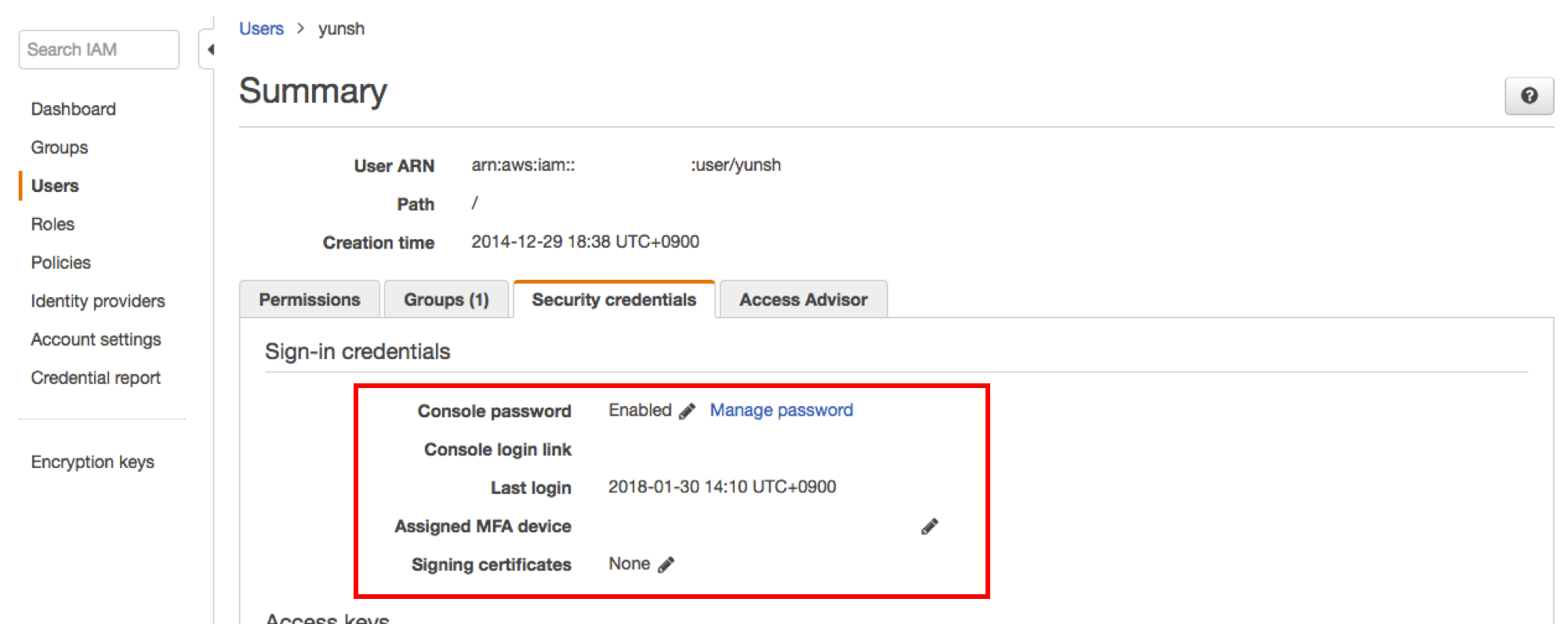
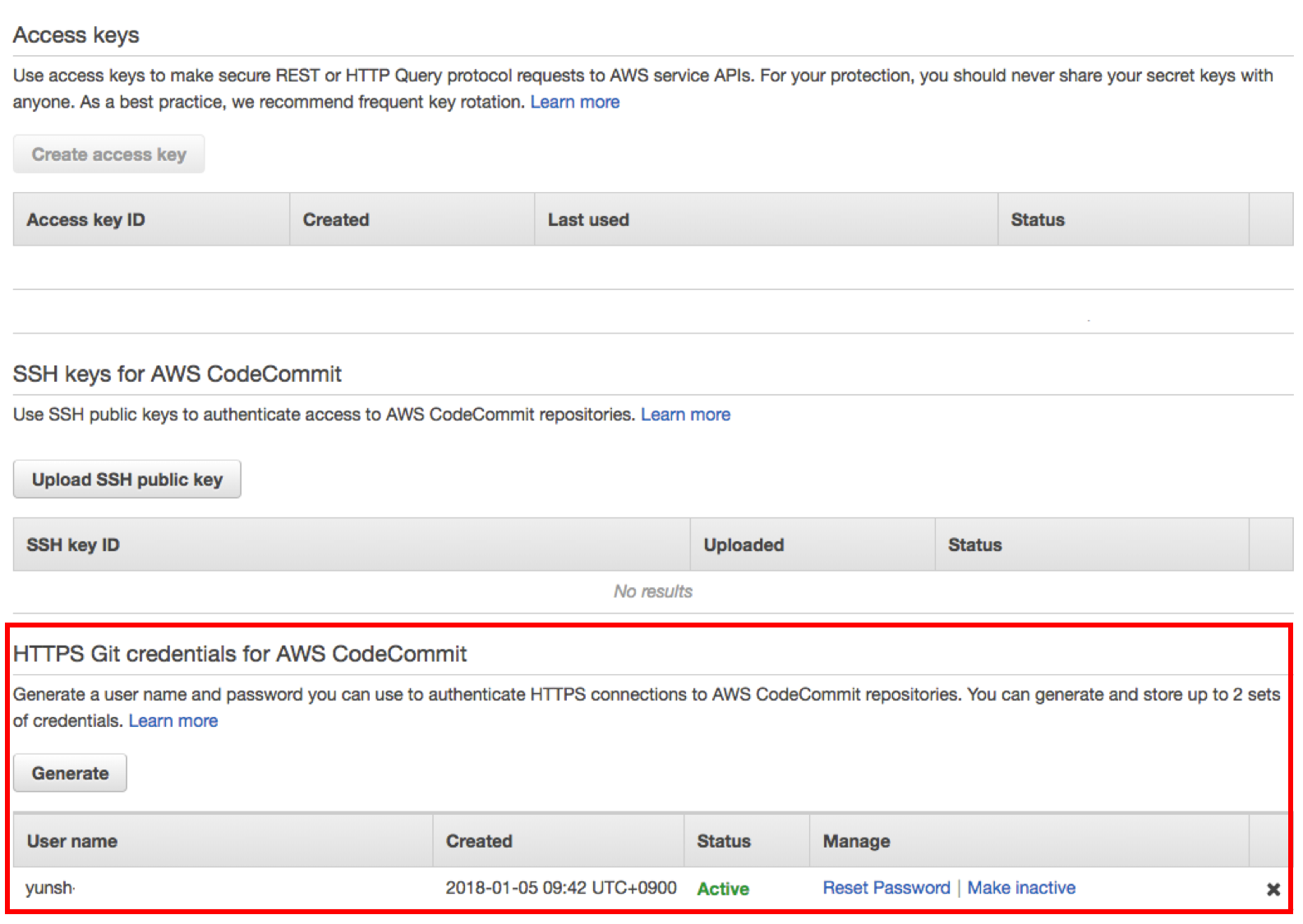
9. IAM -> Users -> 사용 계정을 선택해 HTTPS Git credentials for AWS CodeCommit에 가면 User Name과 Password를 Generate 할 수 있습니다. (아래 이미지에 민감한 정보는 삭제했습니다.)


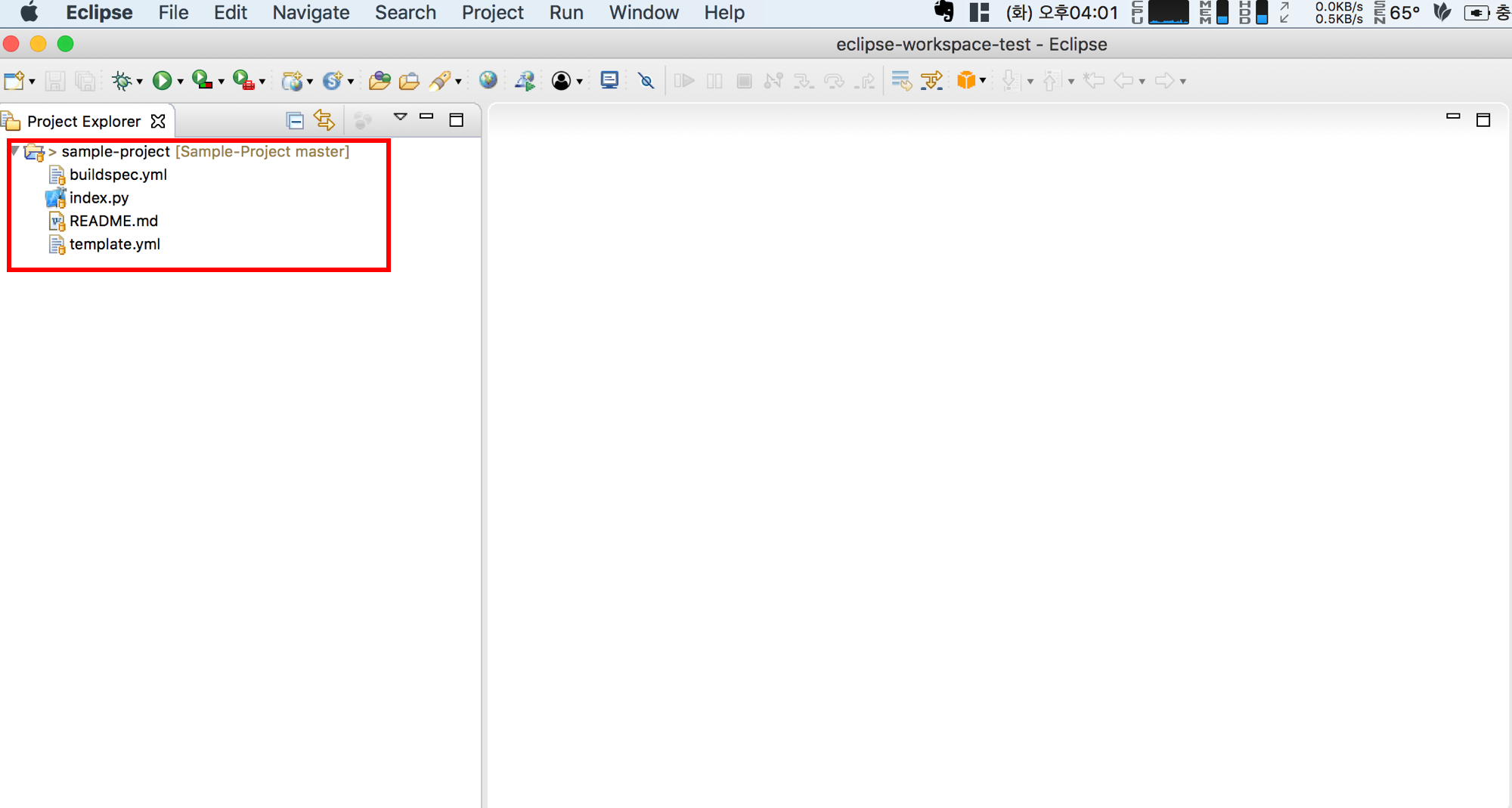
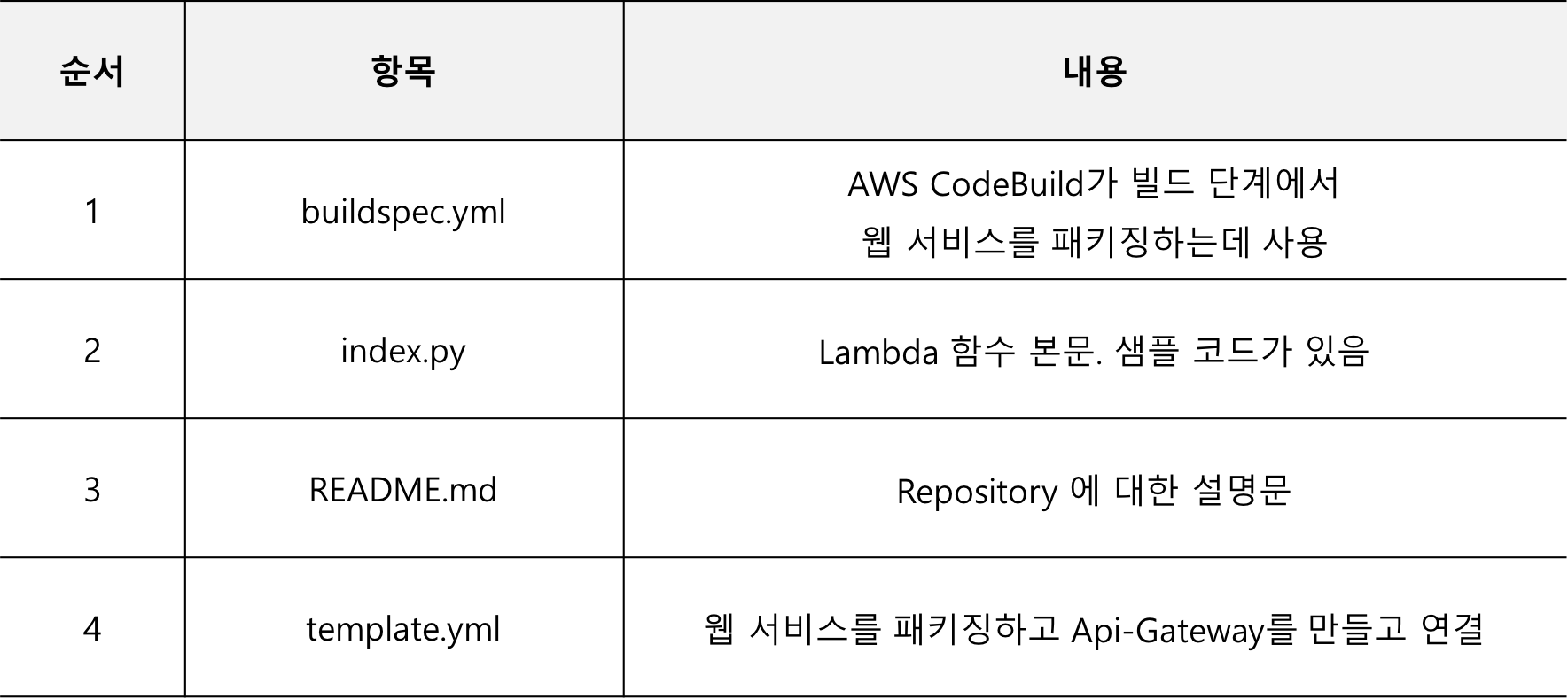
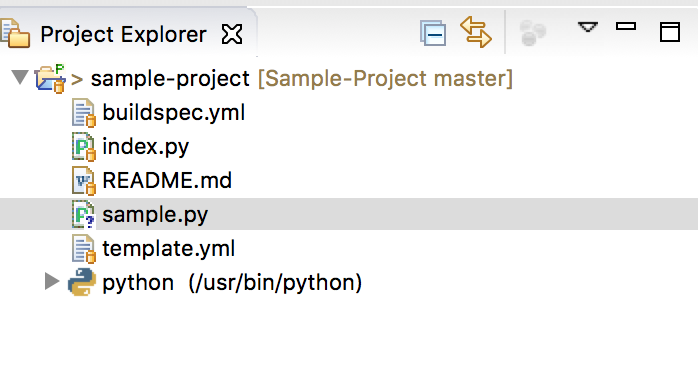
10. CodeStar에서 Project를 Eclipse에 import한 모습입니다. buildspec.yml, index.py, README.md, template.yml이 clone 된 것을 확인할 수 있습니다.


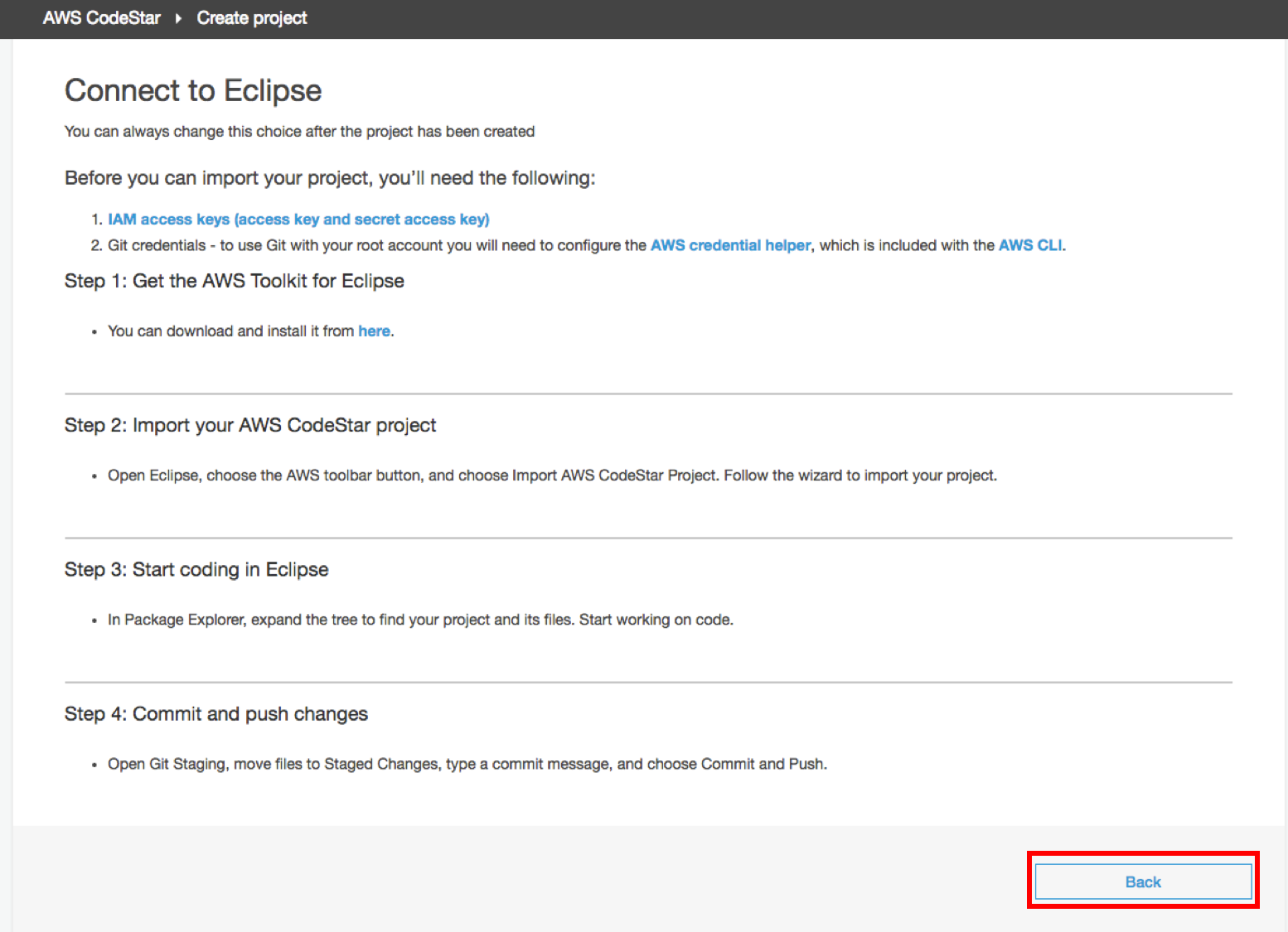
11. 브라우저의 Eclipse 설치 설명 화면에서 back을 클릭해 에디터 선택 화면으로 돌아갑니다.

12. 도쿄 지역에 아직 출시되지 않은 Cloud9은 선택을 마치면 자동으로 셋업이 완료됩니다. 그러나 Eclipse는 Skip을 클릭해야 CodeStar Dashboard로 이동할 수 있습니다.

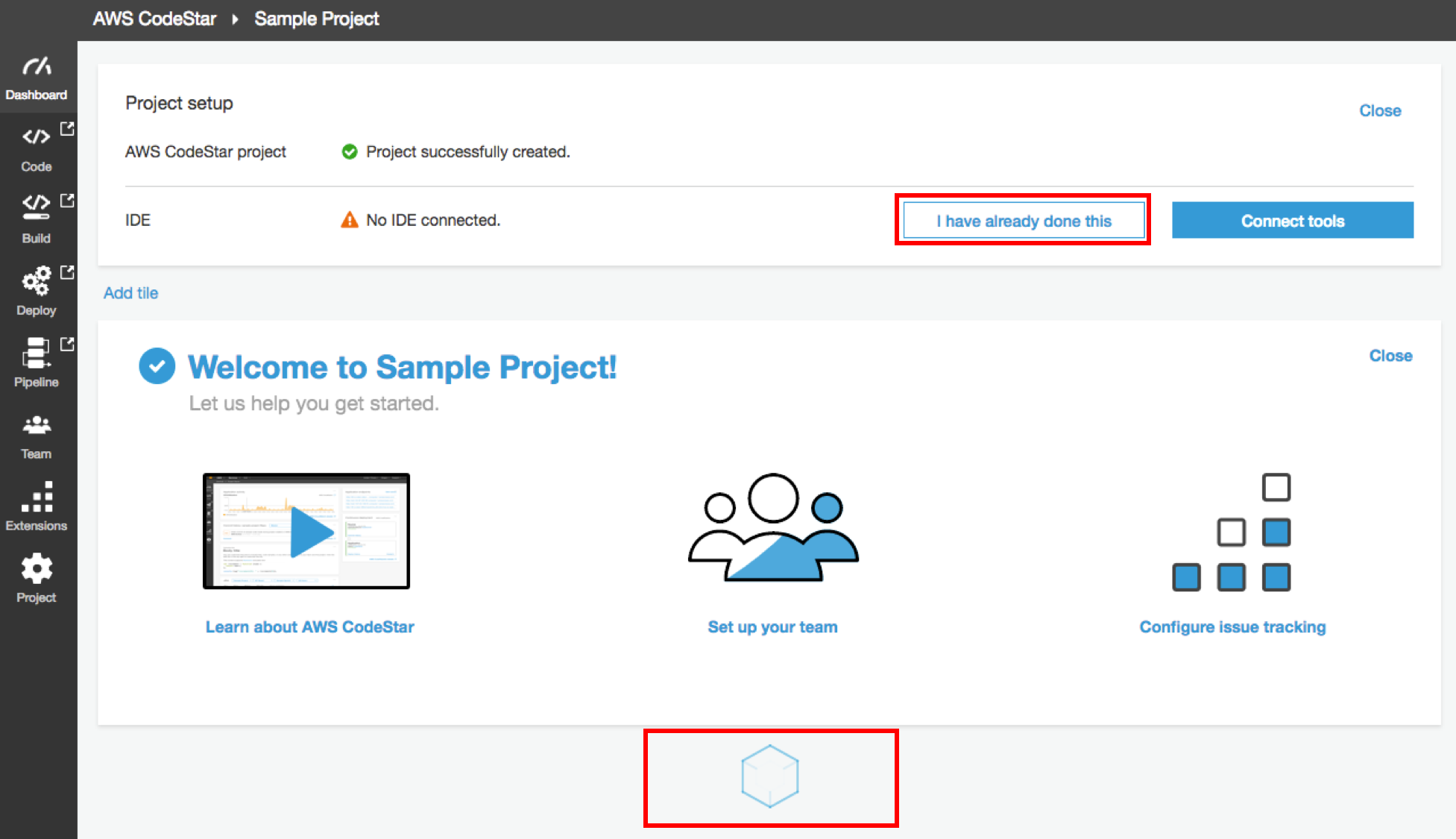
13. CodeStar Dashboard에 진입하였습니다. IDE는 이미 설정이 끝났으므로 I have already done this를 선택합니다. 화면 하단에 파란색 직육면체가 계속 그려지면 deploy가 완료된 상태가 아니므로 조금 기다렸다가 refresh를 해줍니다.

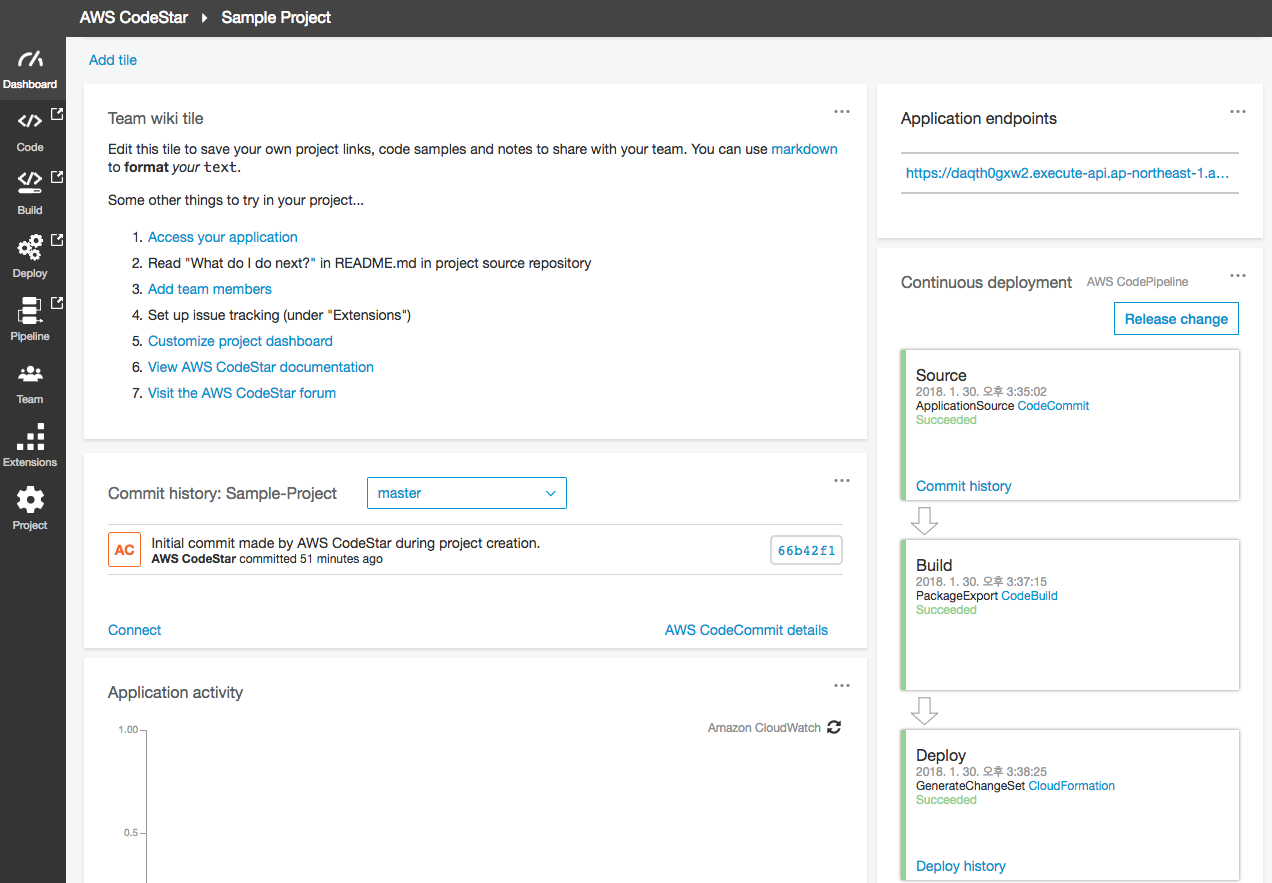
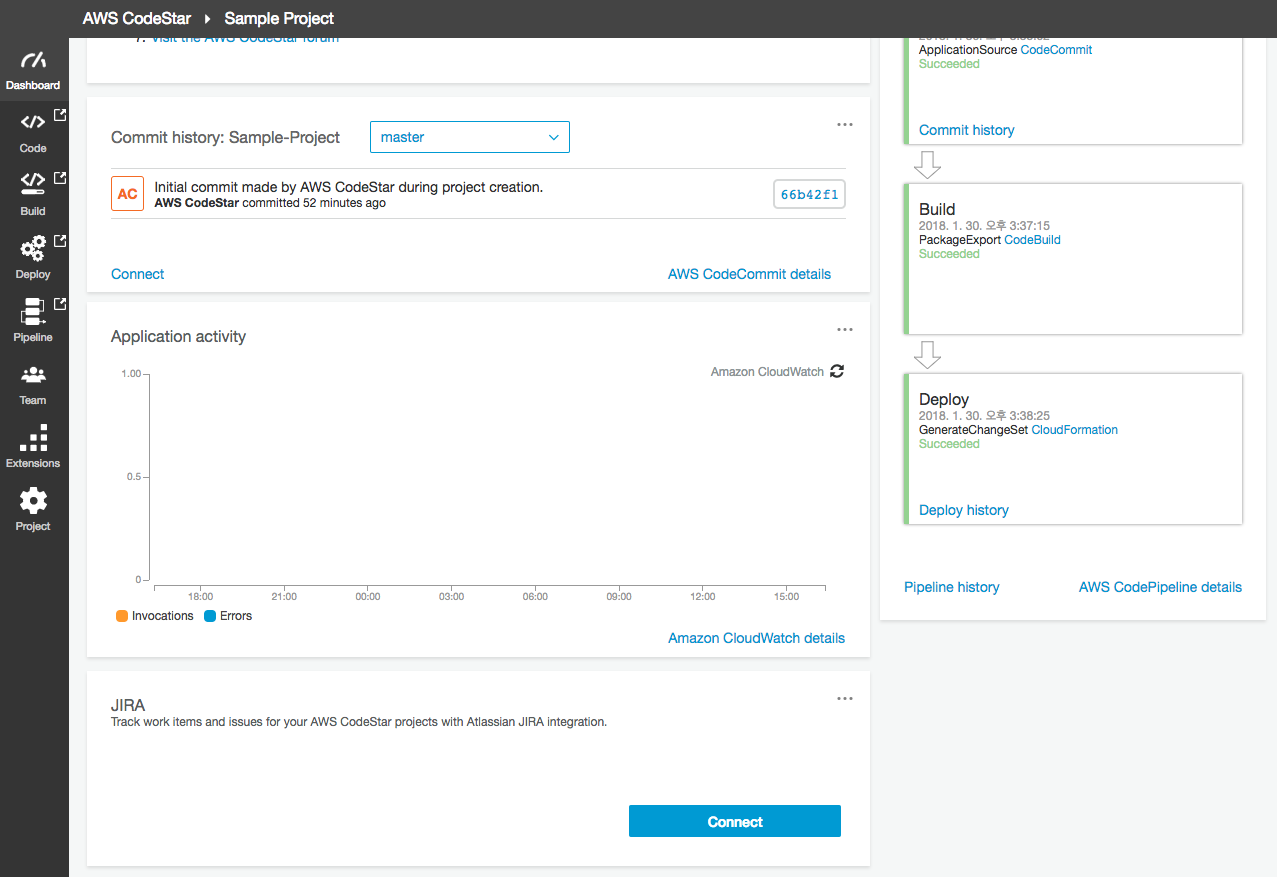
14-1. deploy가 완료되면 위와 같이 Team wiki tile, Application endpoints, Commit history, Continuous deployment, Application activity등이 나타납니다.

14-2. JIRA를 연동해서 사용할 수도 있는데, 그 내용은 다음에 다루겠습니다. ????

15. 우선 첫 deploy가 완료된 것을 자축하며 Application endpoints를 클릭합니다. 개발자들에게 굉장히 익숙한 “Hello World”가 나옵니다! 간편하게 소스를 deploy 하여 AWS Api-Gateway와 연결했습니다. 이제 각 파일의 용도에 대한 설명과 새로운 method를 추가하는 작업을 진행해보겠습니다.


16. 이미지처럼 sample.py 파일을 추가하고 아래 코드를 추가합니다.

import json import datetime def handler(event, context):data = {'output': 'Sample! pathParameters test = ' + event["pathParameters"]["test"]}return {'statusCode': 200,'body': json.dumps(data),'headers': {'Content-Type': 'application/json'}}
17. 그리고 template.yml에는 아래 내용을 추가합니다.
— template.yml —Sample:Type: AWS::Serverless::FunctionProperties:Handler: sample.handlerRuntime: python3.6Role:Fn::ImportValue:!Join ['-', [!Ref 'ProjectId', !Ref 'AWS::Region', 'LambdaTrustRole']]Events:GetEvent:Type: ApiProperties:Path: /sample/{test}Method: get —
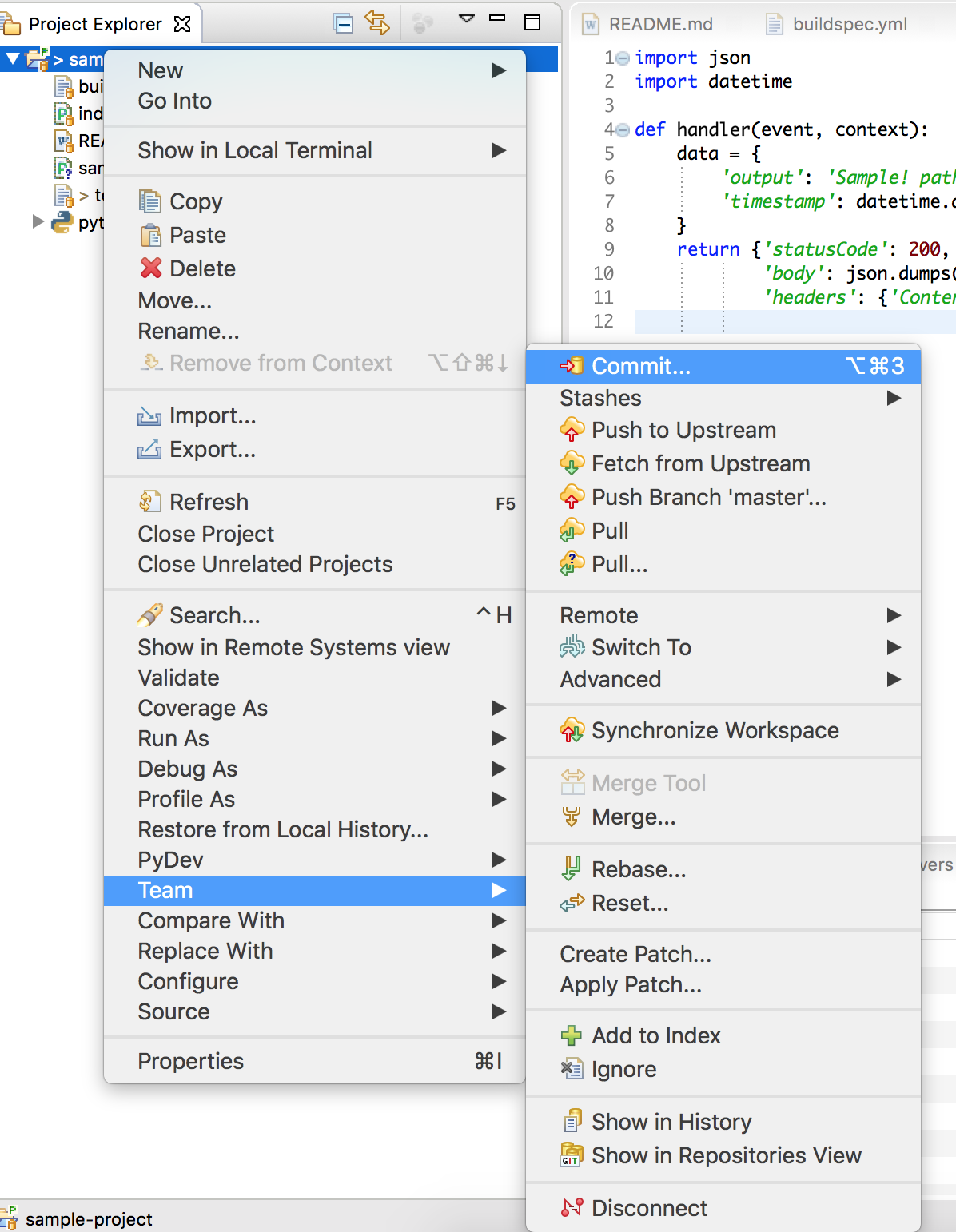
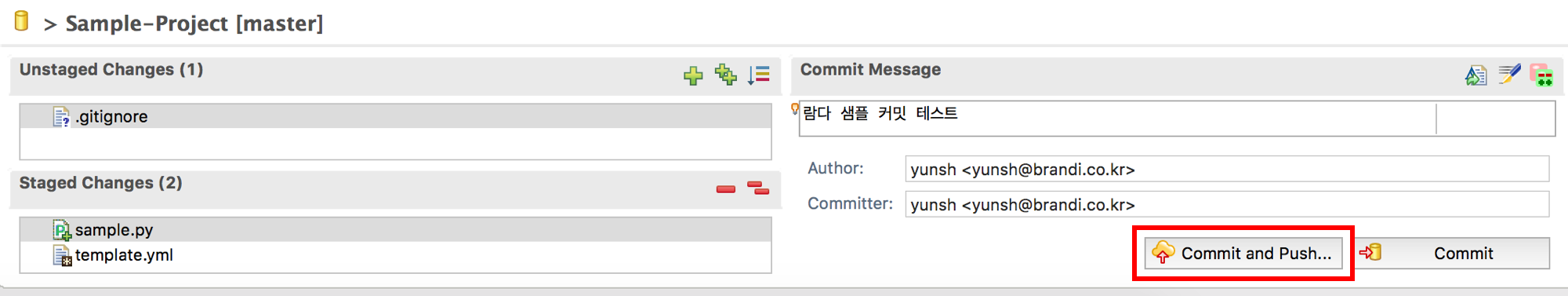
18-1. 이제 수정한 내용을 CodeStar에 반영해보겠습니다. 프로젝트에서 오른쪽 클릭을 해 Team -> Commit을 선택하고 Commit합니다.

18-2. 수정한 파일을 Commit하고 Push합니다.

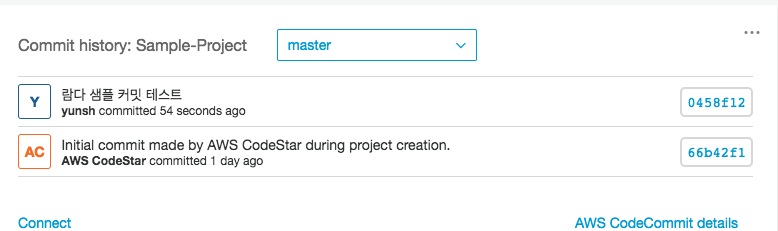
18-3. Dashboard를 보면 Commit history에 Commit 내용이 반영되었습니다.

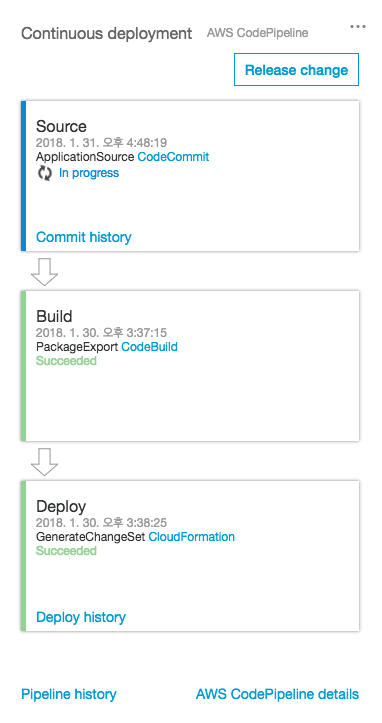
19-1. Dashboard에 Continuous deployment를 보면 Source -> Build -> Deploy를 통해서 수정한 내용이 반영되는 것을 실시간으로 확인할 수 있습니다. 이 작업은 생각보다 시간이 많이 소요됩니다. Deploy까지 Succeeded로 완료가 되면 새로 만들어진 URL을 클릭합니다.

19-2. 아래와 같이 pathParameters가 정상적으로 출력되는 것을 확인할 수 있습니다.


20. 이어서 새로 만든 API에 단위테스트를 추가해보겠습니다. sample_test.py라는 파일을 만들고 아래 코드를 추가합니다.
— sample_test.py — from sample import handlerdef test_sample_handler():event = {'pathParameters': {'test': 'testMessage'}}context = {}expected = {'body' : '{"output": "Sample! pathParameters test = testMessage"}','headers': {'Content-Type': 'application/json'},'statusCode': 200}assert handler(event, context) == expected—
21. 그리고 buildspec.yml 파일을 아래와 같이 수정합니다.
— buildspec.yml —version: 0.2phases:install:commands:- pip install pytestpre_build:commands:- pytestbuild:commands:- pip install --upgrade awscli- aws cloudformation package --template template.yml --s3-bucket $S3_BUCKET --output-template template-export.yml artifacts:type: zipfiles:- template-export.yml—
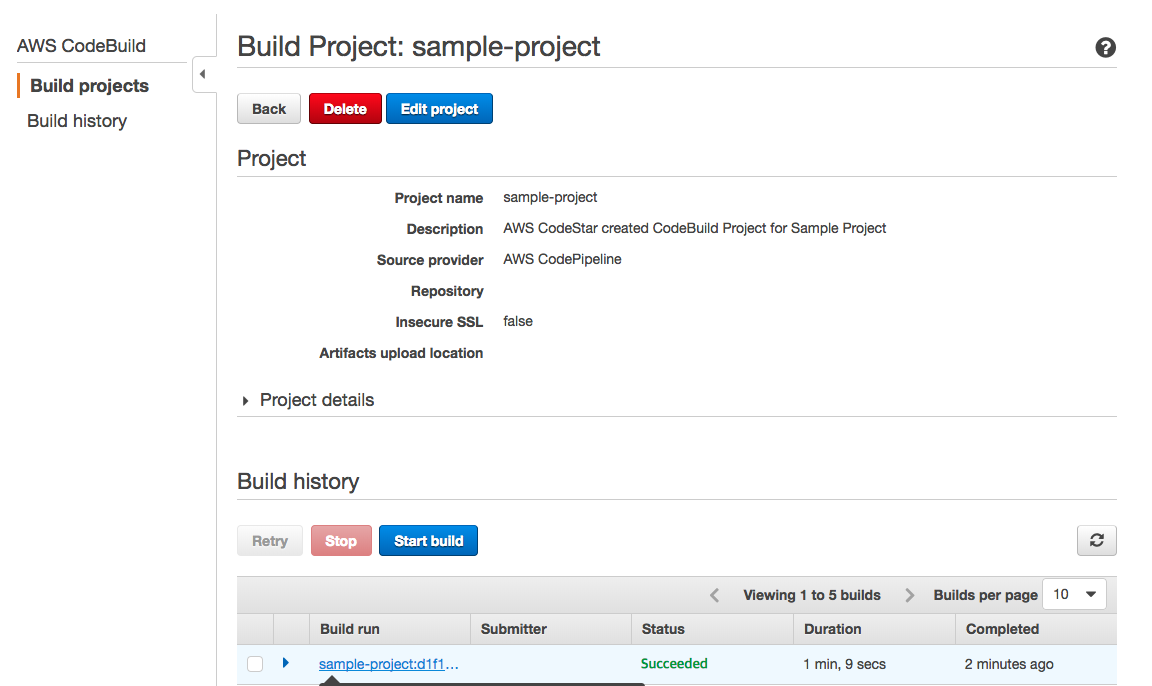
22-1. Commit을 진행합니다. 그리고 다시 Source -> Build -> Deploy 를 거쳐서 Succeeded가 되면 Build 부분의 CodeBuild로 들어가서 Build 결과를 확인합니다.

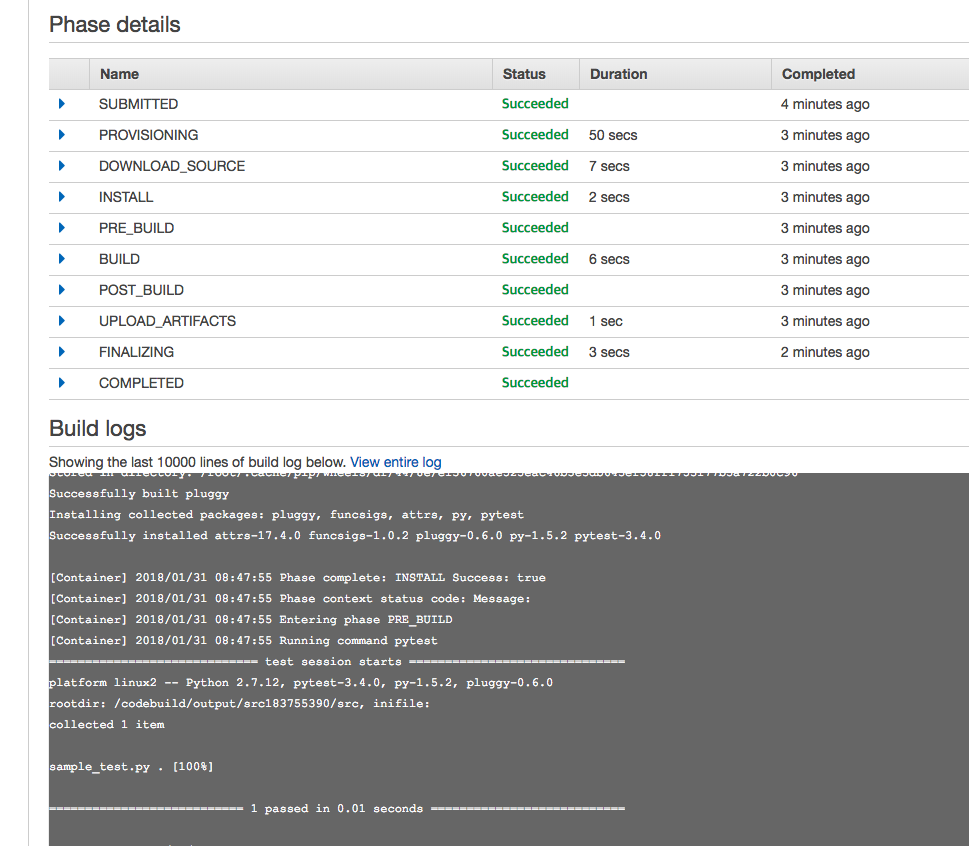
22-2. 맨 마지막에 Build 결과를 클릭하면 Build 상세 내역을 확인하실 수 있습니다.

22-3. Build logs부분을 보면 sample_test.py를 이용한 단위테스트가 정상적으로 진행된 것을 확인할 수 있습니다.

지금까지 CodeStar를 이용한 간단한 튜토리얼을 진행했습니다. 다음 화에서는 다양한 방법으로 CodeStar를 활용할 수 있는 방법을 소개하겠습니다. CodeStar에 대한 자세한 내용은 여기를 참조하세요.
참고
1) AWS CodeStar 설정
글
윤석호 이사 | 브랜디 CTO
yunsh@brandi.co.kr
브랜디, 오직 예쁜 옷만
#브랜디 #개발문화 #개발팀 #업무환경 #인사이트 #경험공유 #CTO
관련 스택