“글 한 번 써보실래요?”
입사하고 일주일이 지나 기술 블로그에 글을 써 보라는 제안을 받았습니다. 여러 고민 끝에, 아이폰 앱(이하 ‘iOS’) 주니어 개발자로서 프로젝트 경험과, 공부한 내용을 바탕으로 글을 쓰기로 했습니다.

iOS 개발자의 길에 들어섰다면 이미 앱 개발과 개발 언어에 대해서는 알고 있을 겁니다. 개발 프로그램 Xcode와 프로그램을 지원하는 macOS 환경, 개발 언어 Swift 또는 Objective-C, iOS 앱 프로그래밍 등 iOS 앱을 개발하기 위해 필요한 내용까지도요.
우선 ‘iOS 주니어 개발자라면 꼭 알고 있어야 할 것’들을 아래 목록과 같이 정리했습니다. 글을 읽기 전, 목록 중에서 공부가 더 필요한 것이 있다면 꼭! 검색해보세요.
“Viper 패턴 들어보셨어요?”
Viper는 단순히 ‘독사’를 의미하는 줄 알았는데, MVC 패턴와 같이 디자인 패턴의 한 종류라는 건 입사하고 나서 알게 됐습니다. MVC와 SingleTon(싱글톤) 패턴은 익숙했지만 Viper 패턴은 생소했습니다.

검색해보니 다양한 디자인 패턴을 찾을 수 있었습니다. iOS 개발자는 앱 프로젝트를 시작하기 전 또는 이미 진행되고 있는 프로젝트에서 개발을 시작한다면 우선 어떤 패턴으로 설계되어 있는지 파악해야 합니다. 그러므로 오늘은 iOS 개발에 주로 사용되는 패턴인 MVC, MVVM, VIPER를 간단하게 살펴보겠습니다.

Model(모델), View(뷰), Controller(컨트롤러). Model에서는 애플리케이션에서 사용할 데이터들을 관리하고, View는 유저 인터페이스를 표현 및 관리합니다. Controller는 View와 Model의 다리 역할을 해 View의 입력을 Model이 반영하고, Model의 변화를 View에 갱신하는 역할을 합니다. 하지만, 애플의 MVC 패턴은 기존 MVC 패턴과 다릅니다. View와 Controller가 강하게 연결되어 있어 View Controller가 거의 모든 일을 합니다.1)


Model(모델), View(뷰), ViewModel(뷰모델). Controller를 빼고 ViewModel을 추가한 패턴입니다. 여기서 View Controller가 View가 되고, ViewModel이 중간 역할을 합니다. View와 ViewModel 사이에 Binding(바인딩-연결고리)가 있습니다. ViewModel은 Model에 변화를 주고, ViewModel을 업데이트하는데 이 바인딩으로 인해 View도 업데이트됩니다. ViewModel은 View에 대해 아무것도 모르기 때문에 테스트가 쉽고 바인딩으로 인해 코드 양이 많이 줄어듭니다.
import Foundation
// ViewModel
var gameScore: Int?
var gameScoreLabel: UILabel
func updateGameScoreLabel() {
var text = ""
if let gameScore = gameScore, gameScore == 100 {
text = "Excellent!!"
} else if let gameScore = gameScore, gameScore >= 90 && gameScore < 100>
text = "Great Job!"
} else if let gameScore = gameScore, gameScore < 90>
text = "Not Bad~"
}
gameScoreLabel.text = text }
// View Controller
gameScoreLabel.text = viewModel.updateGameScoreLabel
간단한 예를 들면, 게임 점수에 따라서 textView에 보여줄 내용을 담당하는 함수 등, View에서 변화가 일어나는 함수들이 View Controller에 정의되어 사용하는 경우가 많을 겁니다. 이런 함수들이 점점 많아지면 View Controller가 Massive, 많은 코드를 담게 됩니다. 그래서 이런 함수들을 ViewModel에 옮기고, 값들을 미리 세팅한 다음에 view controller에서 viewModel을 선언하고 viewModel의 함수를 불러오는 식으로 사용하면 됩니다. 매우 간단한 예제이기 때문에 대략 viewModel과 view controller에서 어떻게 사용하는지만 보시면 될 것 같습니다. 이 패턴은 주로 Reactive programming(ReactiveCocoa, RxSwift 등)을 할 때 많이 사용하는 패턴이어서 다음에 설명하겠습니다.

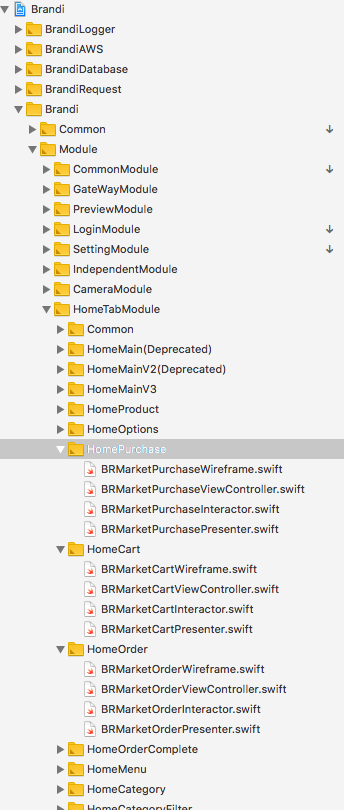
View(뷰), Interactor(인터렉터), Presenter(프리젠터), Entities(엔티티), Router(라우터). MV(X) 패턴과 다른 패턴으로 MVC 패턴을 대체하기 위해 만들어진 패턴입니다. 먼저 Entity는 그저 모델 객체입니다. 단순하게 어떤 모델의 속성들만 있는, Dumb Model이라고 부를 수 있습니다. 이 모델 객체를 조작하는 것이 바로 Interactor입니다. 어떤 행동(behavior or use case)에 따라서 모델 객체를 조작하는 로직이 담겨 있습니다. 작업이 완료되어도 View에 아무런 영향 없이 오로지 데이터 작업만 합니다.
Presenter는 데이터를 Interactor에서 가져오고, 언제 View에 보여줄지 결정합니다. View에 보여주기 전 내용을 준비하는 로직을 담당한다고 생각하면 됩니다. View는 Presenter에서 어떻게 보여줘야 할지 요청대로 디스플레이하고, 사용자의 입력을 받으면 다시 Presenter로 넘깁니다. Presenter는 View/ViewController, Interactor, Router와 상호작용합니다. Interactor로부터 조작된 데이터를 가져오고, 디스플레이하기 위해 데이터들을 준비한 다음 View/ViewController에 보냅니다.
Router 또는 Wireframe은 화면 전환(navigation information)을 담당합니다. Presenter가 “언제” 화면을 전환해야 하는지 안다면, Router는 화면 전환을 “어떻게” 하는지 알고 있습니다. Router는 화면 전환 애니메이션을 구현하고, View Controller를 생성하여 Presenter와 연결합니다.
| 항목 | 내용 |
|---|---|
| View | Presenter의 요청대로 디스플레이하고, 사용자 입력을 Presenter로 보내는 작업을 합니다. |
| Interactor | Use case에 따라서 Entity 모델 객체를 조작하는 로직을 담고 있습니다. |
| Presenter | Interactor로부터 데이터를 가져오고, View로 보내기 위해 데이터를 준비하여 “언제” View에 보여줄지를 결정합니다. |
| Entity | 모델 객체. Dumb Model. |
| Router(Wireframe) | 화면 전환(navigation information)을 담당하며, Presenter가 “언제” 화면 전환해야하는지를 안다면, Wireframe은 화면 전환을 “어떻게” 하는지를 알고 있습니다. |

지금까지 설명한 내용들은 막상 프로젝트 만들어 소스를 작성하려고 하면 막막해집니다. 역할이 잘 분할되어 있기에 앱의 기능을 하나 정하여 interactor, entity, presenter, view, router 만들고, 또 앱의 기능에 따라서 다시 interactor, entity,…. 고민을 많이 해야 해서 다시 MVC 패턴으로 돌아가고 싶은 마음이 생깁니다.

도대체 우리는 왜 다양한 앱 디자인 패턴을 알아야 할까요? 그 이유는 바로 앱의 특성에 따라 적합한 설계를 가지고 작업해야 하기 때문입니다. 간단한 앱 프로젝트는 쉽게 개발하고 적용할 수 있는 MVC 패턴이 더 적합합니다. 반대로 MVVM 패턴이나 VIPER 패턴을 적용하면 점점 커지는 앱 프로젝트에 잘 대응할 수 있습니다. 또는 어떤 디자인 패턴이 적용된 앱 프로젝트에 참여하면, 그 디자인 패턴에 대해 알아야 앱 구조를 이해하고 기능을 추가하거나 수정할 수 있고, 작업하는 시간을 줄일 수 있을 겁니다.
가장 좋은 패턴은 사람마다 차이가 있습니다. 패턴마다 장단점도 있습니다. 다만 어떤 패턴이든지 간에 구조화되고 정리된 코드는 쉽고, 직관적입니다. 이 글 하나만으로 앱 패턴을 완벽하게 마스터할 수는 없어도 패턴의 종류와 특징을 알게 되었다면 본전입니다. 다음 편도 기대해주세요! :-)
도움말
1) View Controller에서는 Controller가 View의 life cycle(라이프 사이클)에 관여하기 때문에 View와 Controller를 분리하기 어렵습니다. 개발자들 사이에서는 Massive View Controllers라고도 불립니다. 앱을 테스트할 때, Model은 따로 분리되어 테스트를 할 수 있어도 View와 Controller는 강하게 연결되어 있기 때문에 각각 테스트하기 어렵습니다.
참고문헌
iOS Architecture Patterns: Demystifying MVC, MVP, MVVM and VIPER
글
김주희 사원 | R&D 개발1팀
kimjh3@brandi.co.kr
브랜디, 오직 예쁜 옷만
#브랜디 #개발문화 #개발팀 #업무환경 #인사이트 #경험공유 #iOS
관련 스택