* 이 글은 Next.js의 공식 튜토리얼을 번역한 글입니다.
** 오역 및 오탈자가 있을 수 있습니다. 발견하시면 제보해주세요!
4편: 동적 페이지 - 현재 글
여러 페이지가 있는 Next.js 애플리케이션을 만드는 방법을 배웠습니다. 페이지를 만들기 위해 한 개의 실제 파일을 디스크에 만들어야 합니다.
그러나 진짜 애플리케이션에서는 동적 컨텐츠를 표시하기 위해 동적으로 페이지를 생성해야 합니다. Next.js를 사용해 이를 수행하는 여러 방법들이 있습니다.
쿼리 문자열을 사용하여 동적 페이지를 생성해봅시다.
간단한 블로그 애플리케이션을 만들 예정입니다. 이 애플리케이션은 home (index) 페이지에 전체 포스트 목록을 가지고 있습니다.

포스트 제목을 클릭하면 뷰에서 각 포스트를 볼 수 있어야 합니다.
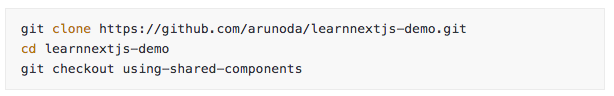
이번 장에서는 간단한 Next.js 애플리케이션이 필요합니다. 다음의 샘플 애플리케이션을 다운받아주세요:

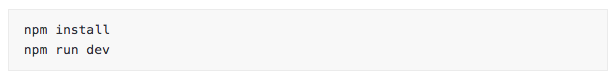
아래의 명령어로 실행시킬 수 있습니다:

이제 http://localhost:3000로 이동하여 애플리케이션에 접근할 수 있습니다.
먼저 home 페이지 안에 포스트 제목 목록을 추가해봅시다.
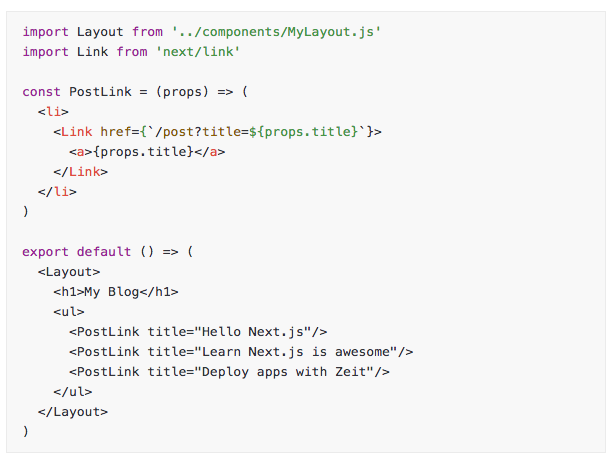
pages/index.js에 다음과 같은 내용을 추가해주세요.

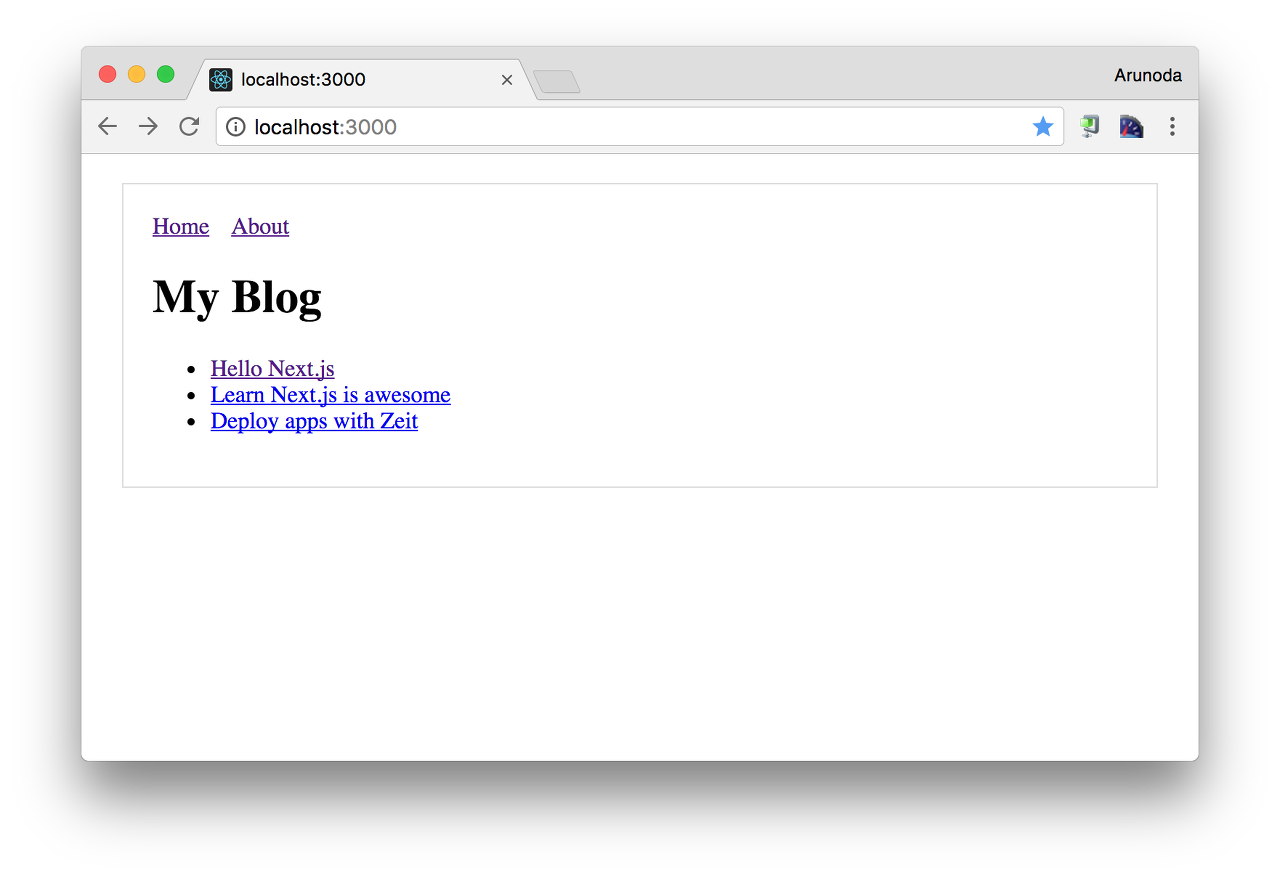
위의 내용을 추가하면 다음과 같은 페이지가 보입니다:

첫 번째 링크를 클릭하면 404 페이지가 나지만 괜찮습니다.
페이지의 URL은 무엇인가요?
- /?id=Hello Next.js
- /post?title=Hello Next.js
- /post?title=Hello Next.js
- /post
쿼리 문자열(쿼리 파라미터)를 통해 데이터를 전달했습니다. 우리의 경우에는 "title" 쿼리 파라미터입니다. 다음에서 보이는 것처럼 PostLink 컴포넌트를 이용해 구현해봅시다:

(Link 컴포넌트의 href prop를 확인해주세요.)
이처럼 쿼리 문자열을 이용하여 원하는 모든 종류의 데이터를 전달할 수 있습니다.
이제 블로그 포스트를 보여줄 post 페이지를 생성해야 합니다. 이를 구현하기 위해 쿼리 문자열로부터 제목을 가져와야 합니다. 어떻게 구현하는지 살펴봅시다:
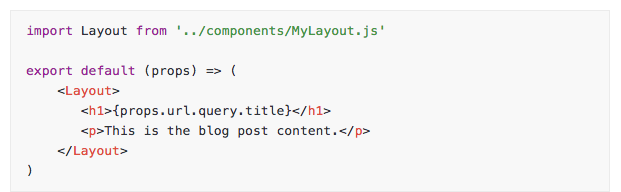
pages/post.js 파일을 추가하고 다음과 같이 내용을 작성해주세요:

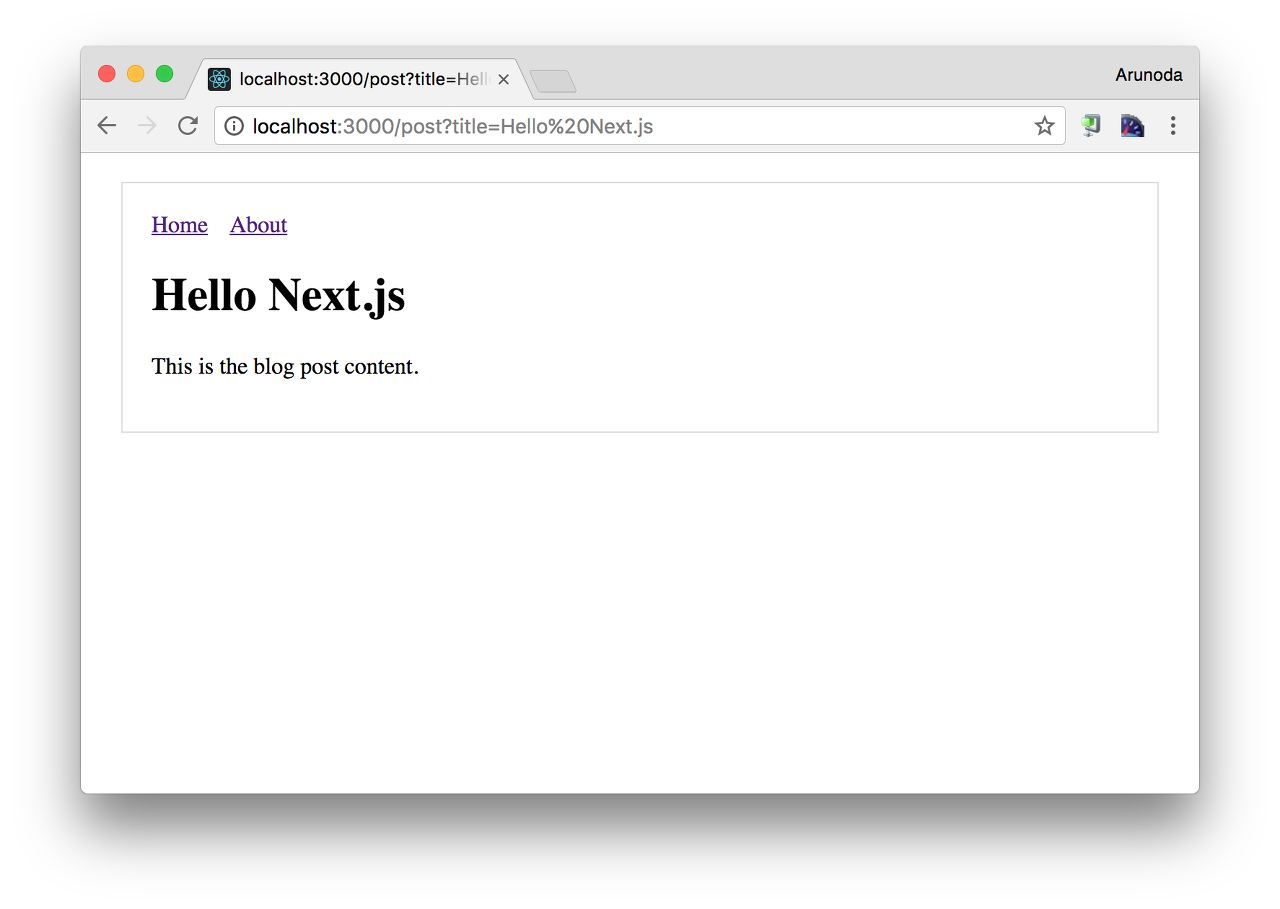
다음과 같이 보입니다:

위의 코드에서 무슨 일이 일어났는지 살펴봅시다.
- 모든 페이지에서 현재 URL과 관련된 내용들을 가진 "URL" prop를 가져옵니다.
- 이 경우 쿼리 문자열을 가진 "query" 객체를 사용하고 있습니다.
- props.url.query.title를 사용해 제목을 가져왔습니다.
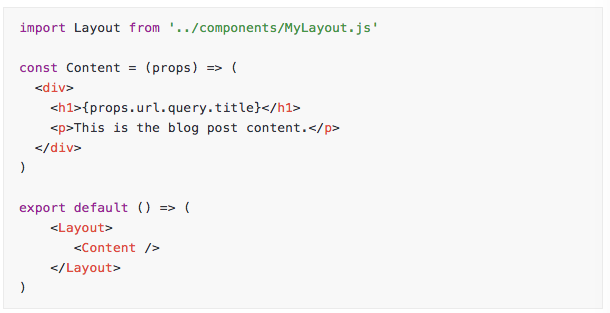
애플리케이션에서 몇 가지를 수정해봅시다. "pages/post.js"를 다음과 같이 변경해주세요:

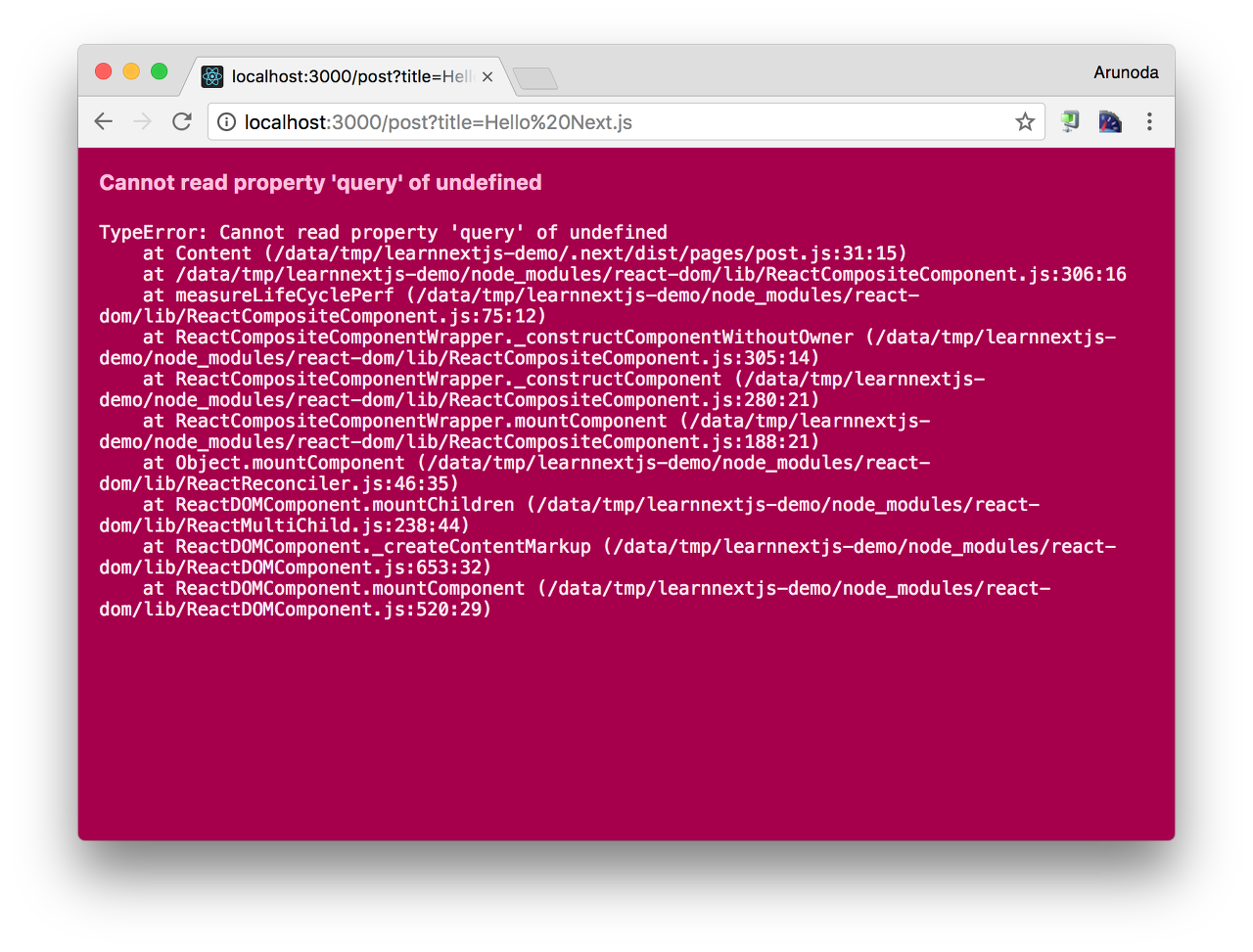
http://localhost:3000/post?title=Hello Next.js 페이지로 이동하면 무슨 일이 일어날까요?
- 예상대로 동작할 것이다.
- 아무 것도 랜더링하지 않을 것이다.
- 해더만 랜더링할 것이다.
- 에러를 발생시킬 것이다.
보다시피 위의 코드는 이와 같은 에러를 발생시킵니다:

url prop는 페이지의 메인 컴포넌트에만 전달되기 때문입니다. 페이지에서 사용되는 다른 컴포넌트에는 전달되지 않습니다. 필요하다면 다음과 같이 전달할 수 있습니다:

쿼리 문자열을 사용하여 동적 페이지를 생성하는 방법을 배웠습니다. 이제 시작일 뿐입니다.
동적 페이지를 렌더링하기 위해 더 많은 정보가 필요합니다. 그리고 쿼리 문자열을 통해 모든 것을 전달할 수는 없을 것입니다. 또는 http://localhost:3000/blog/hello-nextjs와 같은 깔끔한 URL을 원할 것입니다.
다음 편에서 이것들에 대해 모두 배울 수 있습니다. 이번 편은 모든 것의 기초입니다.
#트레바리 #개발자 #안드로이드 #앱개발 #Next.js #백엔드 #인사이트 #경험공유
관련 스택