해외여행 중에 길을 잘 몰라 헤맸던 경험,
마트에 물건을 사러 갔는데 내가 찾는 상품이 어디 있는지 몰라 당황스러웠던 경험 있으신가요?
이와 비슷하게 웹사이트를 방문했을 때 어떤 곳은 메뉴 파악이 쉽고 원하는 페이지로 이동이 쉬운 반면
어떤 곳은 메뉴가 너무 복잡하거나 메뉴를 찾는데 오래 걸려 짜증이 날 때도 있습니다.
이렇게 웹사이트에서 사용자 경험에 큰 영향을 미치는 요소는 바로 GNB (Global Navigation Bar) 디자인입니다. 때문에 GNB는 매우 중요한 영역이고, 구조를 변경하는 일은 드뭅니다.
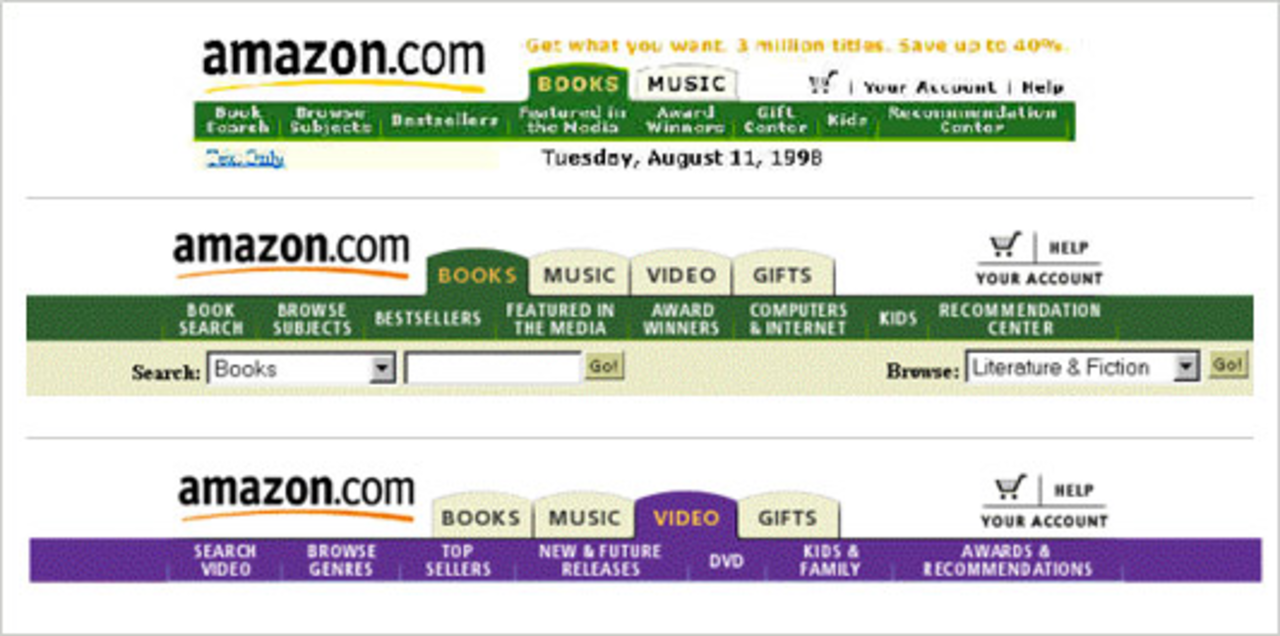
커머스의 경우 제품이나 서비스 등이 변경, 추가되면서 GNB가 달라지게 됩니다. 그 예로 아마존 웹사이트의 탭 내비게이션 디자인의 변화를 보면 아마존의 제품, 서비스가 어떻게 달라졌는지 한눈에 확인할 수 있습니다.

리디북스 서점의 경우, 최근 몇 년간 GNB에 큰 변화는 없었습니다. 그런데 이번에 GNB 개편을 하게 된 이유는 판타지 연재 서비스를 준비하면서 ‘판타지’ 서브 메뉴로 ‘연재’를 추가하기 위한 작업이 필요했기 때문입니다. 이번 작업을 하면서 GNB의 사용성과 디자인 완성도를 위해 고민했던 그 과정을 공유합니다.



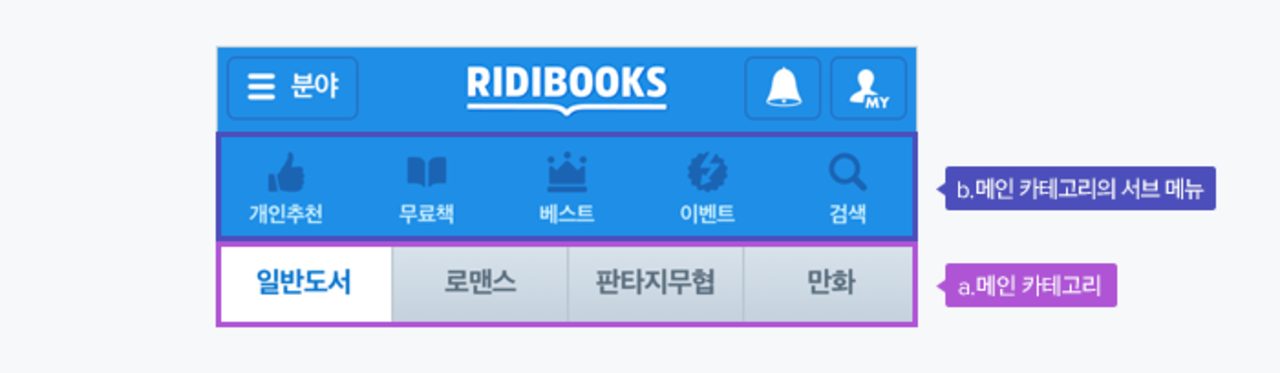
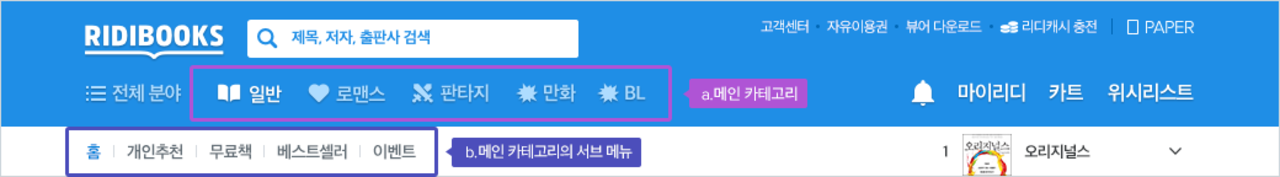
처음에는 a)메인 카테고리와 b)서브 메뉴의 위계를 맞추기 위해서 서브 메뉴를 메인 카테고리 아래에 위치하도록 수정했습니다.
하지만 서브 메뉴의 위치만 조정할 경우 GNB 높이가 기존보다 높아지기 때문에 최상단의 메뉴들을 검색창 우측으로 옮겼습니다. 이렇게 수정하니 a)메인 카테고리와 b)서브 메뉴의 위계는 맞출 수 있었지만 상단의 요소들은 정렬이 안 맞고 정리되지 않는 문제가 있었습니다.
기존의 레이아웃 유지하면서 수정을 하기엔 한계가 있다고 생각했습니다.

위의 초기 시안을 만들고 나서 어색하다고 느낀 부분들은 무엇일까 고민하다가 다른 서비스들을 참고해봤습니다. 일반적으로 쇼핑몰에서 볼 수 있는 스키마(schema)를 분석해보면 다음과 같습니다.
- 상단 : 카트, 위시리스트 등 유틸리티
- 중앙 왼쪽 : 로고, 검색창
- 하단 : 카테고리
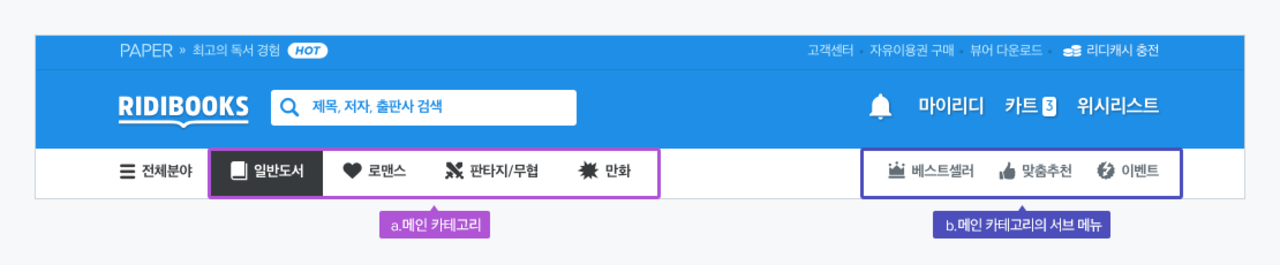
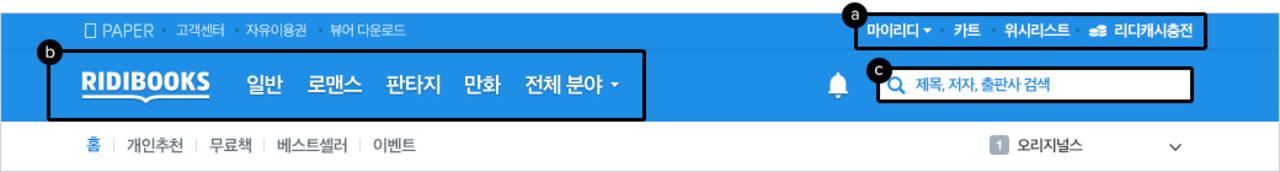
하지만 일반적인 레이아웃을 리디북스 서점에 적용할 경우 a) 마이리디, 카트, 위시리스트 크기가 작아지고 위치가 이동하여 사용이 불편해지고 b) 로고, 메인 카테고리, c) 검색창을 한 공간에 배치하기가 어려웠습니다.
검색창은 서점에서 중요한 요소인데 좌측엔 배치할 공간이 없고, 그렇다고 메인 카테고리를 우측으로 하면 하위 메뉴들과 멀어져 연관성이 적어 보이겠죠.

4단으로 하니 기존 메뉴들을 다 넣을 수 있지만 높이가 늘어나고 메뉴가 너무 많아 보여 한눈에 내비게이션을 파악하기 어려워 보였습니다. 또, 높이가 늘어나는 만큼 서점 콘텐츠 영역이 줄어드는 결과를 가져옵니다.

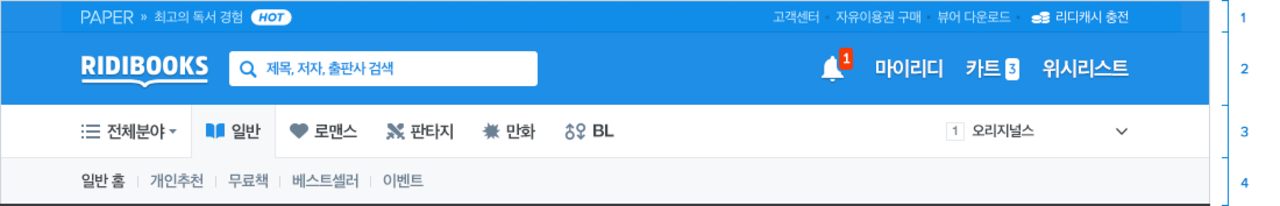
그럼 ‘3단으로 하면서 기존 메뉴들을 그대로 살릴 수 있는 방법은 없을까?’ 고민한 시안이 아래 이미지입니다.
그런데 가운데 단 우측에 메뉴가 4개가 있다 보니 복잡해 보였습니다. 또 하나의 문제점은 PAPER는 리디북스 서점이 아닌 PAPER샵으로 이동하는 메뉴이고, 고객센터 / 뷰어 다운로드 / 리디캐시 충전은 리디북스 서점 페이지인데 같이 나열되는 것이 사용자에게 혼란을 줄 수 있다고 생각했습니다.

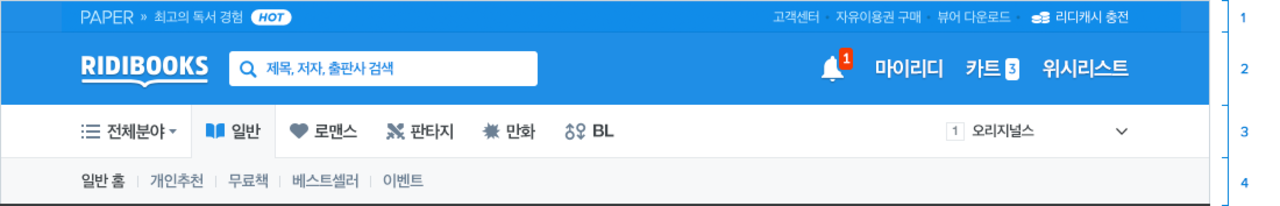
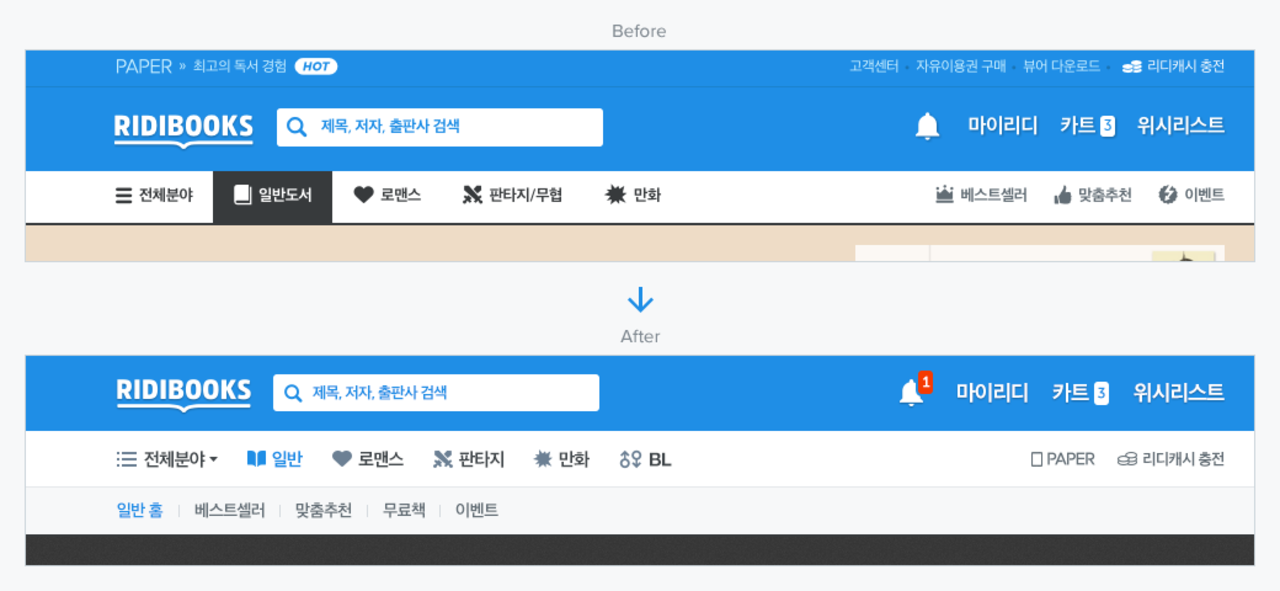
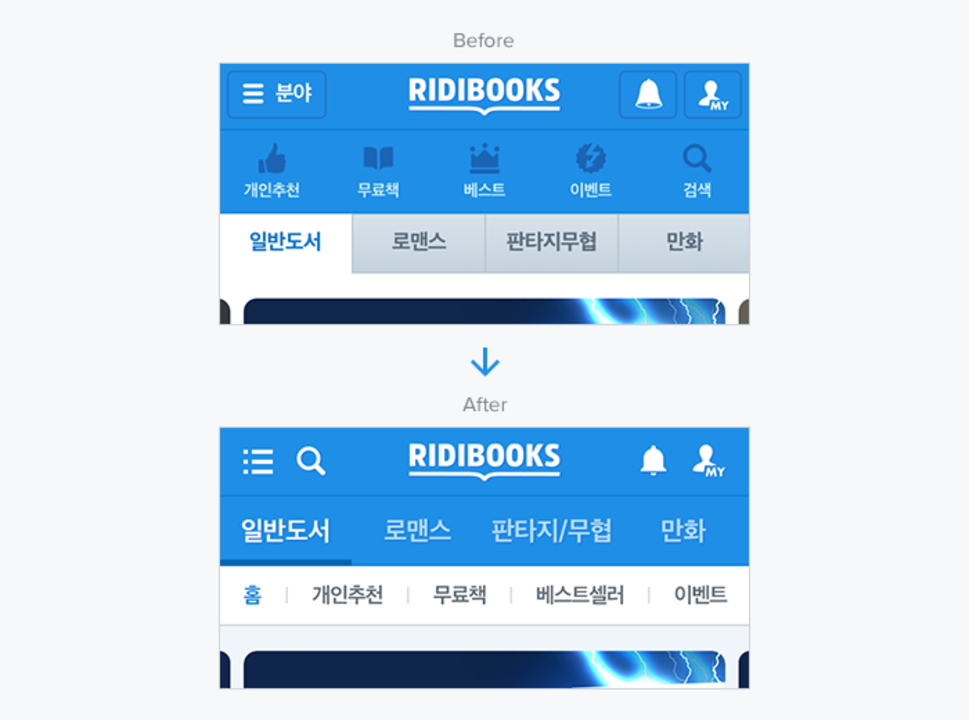
GNB 개편 이전과 이후 시안입니다. PC에서는 ‘고객센터’와 ‘뷰어 다운로드’가 없어지고, ‘PAPER’ 좌측에 아이콘이 추가되었습니다. ‘고객센터’와 ‘뷰어 다운로드’는 기존 GNB에 있던 메뉴라서 없애는 것을 결정하기가 쉽지 않았는데, 다른 서비스에서의 경험을 바탕으로 사이트 하단 Footer에 있을 것이라고 예측 가능하다고 판단했습니다.



이번 작업을 통해 파란색 배경 영역을 줄이고 무거운 요소들을 조금 더 가볍게 표현했습니다. 그리고 메뉴를 더 쉽고 빠르게 인지할 수 있도록 정리했습니다.
시안을 여러 번 수정하고 다시 새로 만드는 작업하면서 제가 느낀 점은 이렇습니다.
“디자인 요소를 구분하려고 스타일을 너무 다르게 하면 정리되지 않는다.”
“디자인 요소를 최소화하는 것이 중요하다.”
특히 제한된 공간에 다양한 요소들을 욱여넣어야 했기 때문에 간격, 컬러, 선, 면, 점, 폰트 크기 등 모든 것을 세밀하게 조정해야 했습니다. 1px처럼 아주 작은 차이가 완성도를 높이는데 중요하다는 것을 어느 때보다 깊이 느꼈죠.
이번 작업을 진행하는 과정에서 기억에 남는 부분은 실제 서버에 배포하기 전에 몇 번의 테스트 과정을 거치면서 다른 프로젝트를 진행했을 때 보다 더 많은 분들께 의견을 구한 점입니다.
“GNB 개편은 워낙 중요한 거라 다양한 의견을 들어보는 과정은 필수입니다.” (스토어팀 팀장님)
리디북스에서 일하시는 분들은 디자이너, 개발자, 운영자, 누구 할 것 없이 우리 프로덕트의 퀄리티를 중요하게 생각하기 때문에 디자인과 사용성에 대해 높은 기준을 갖고 있습니다. 이번 작업에도 많은 분들이 디자인을 꼼꼼히 확인해주시고 의견을 주셔서 큰 도움이 되었습니다.
리디북스 면접 때 면접관님이 해주셨던 말씀을 기억합니다.
“UI 디자인은 수없이 Make - Break - Make 해야 합니다.
이 과정을 귀찮게 생각하지 않는 마음 자세를 갖고 일했으면 좋겠습니다.”
디자인 작업을 하다 보면 가끔은 끝이 없을 것 같고 인내심이 필요한 순간들이 있습니다. 그렇지만 수없이 만들고 수정하고 다시 만드는 과정의 끝에 제가 작업한 결과물이 서비스에 반영되는 순간 디자이너로서 뿌듯함을 느낍니다.
#리디북스 #디자이너 #디자인 #GNB #개선 #개편 #후기 #사용성 #UI #UX #UX디자인 #UI디자인 #뿌듯함 #작업후기