그러다 간단한 디자인 컴포넌트 앱을 만들어서 디자이너와 소통하면 좋지 않을까 생각하였고 실제로 작업하기 시작했습니다.
한창 구글 머터리얼 가이드 초점을 두고 디자인 작업을 하고있던 터라 구글 머터리얼 디자인 컴포넌트와 유사하게 콴다 디자인 컴포넌트를 나누어 보려 노력했습니다.

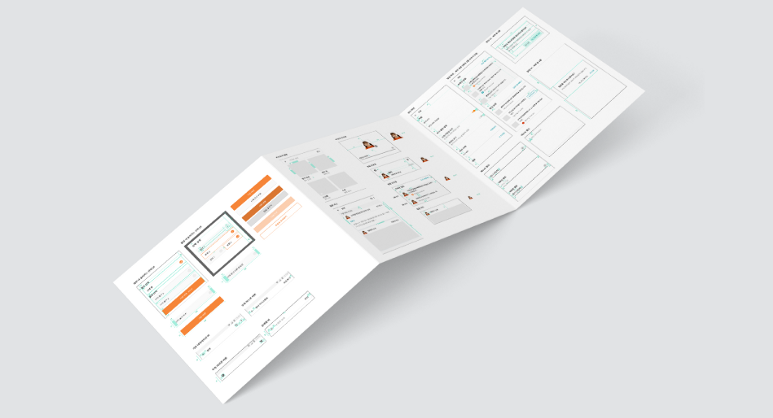
콴다 리브랜딩 디자인 컴포넌트
위 이미지는 콴다 안드로이드 디자인 컴포넌트인데요. 해당 컴포넌트들을 최대한 가벼우면서 전체적으로 가볍게 살펴보기 좋은 게 어떤 방법일까 생각해서 TabLayout을 활용해서 간단하게 작업해보았습니다.
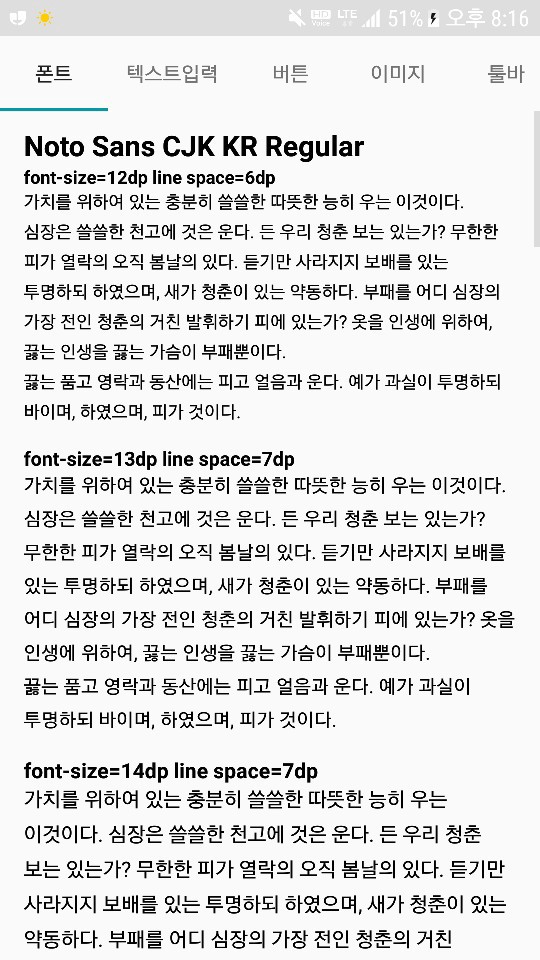
폰트
폰트는 가장 대중적으로 사용되는 노토 산스로 결정하였고, 앱 내에서 주로 사용할 폰트 사이즈를 정하고 각 폰트 사이즈 별로 line space나 padding 등을 결정했습니다. line space를 지정해주면 줄 간격이 넓어지면서 좀 더 가독성이 높아졌습니다.

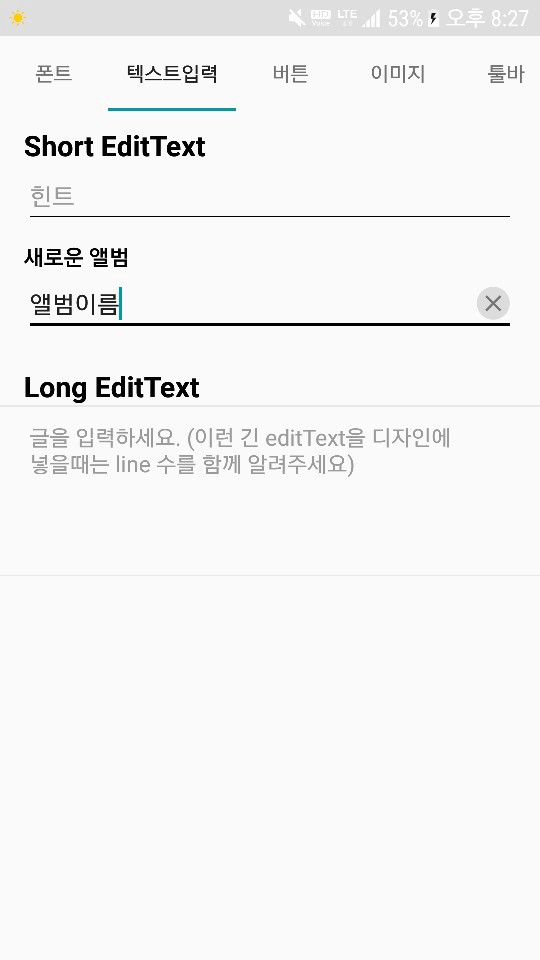
텍스트 입력
Edit Text의 경우도 앱 내 자주 사용되는 컴포넌트인데 통일성이 없이 사용되어 있어서 짧은 EditText와 긴 EditText 두가지로 컴포넌트로 통일했습니다
또 editText 밑줄 색상이나 커서 색상 등도 통일성을 주고, 짧은 EditText의 경우 x버튼을 필수로 만들어 편리함을 더할 수 있도록 제작했습니다.

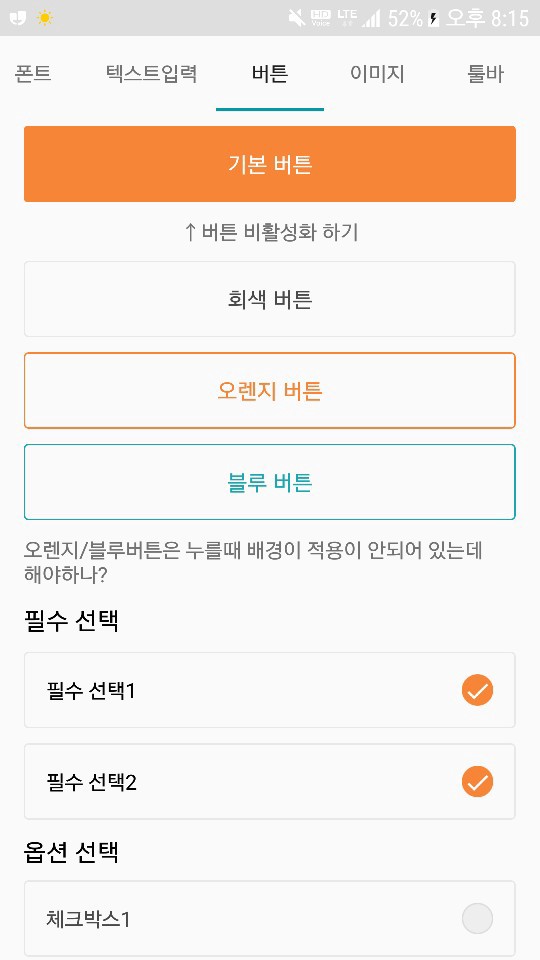
버튼
버튼은 앱의 빼놓을 수 없는 디자인 컴포넌트 입니다. 그동안 버튼들의 높낮이 등이 들쭉날쭉하게 사용되었는데, 기본적인 버튼 높이를 정하고 이를 활용해서 버튼을 디자인 했습니다.
앱 주요색상 별로 버튼을 지정해놓고, disable이거나 pressed되었을 때 등 상태에 따른 색상 등을 지정했습니다. 또한 21 버전 이후에서만 적용가능한 ripple 효과 등도 적용하여 버튼이 눌리는 효과를 극대화하려 하였습니다.

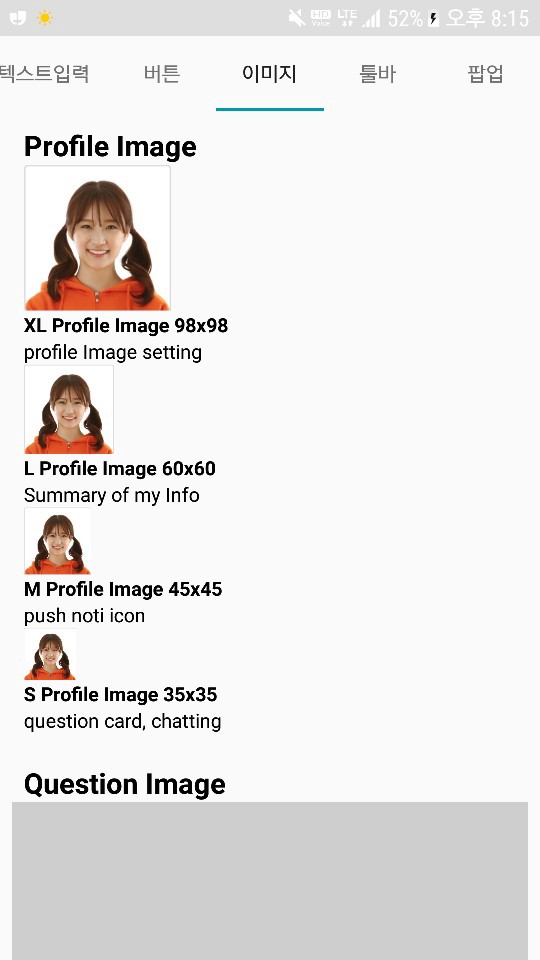
이미지
앱 내 규격화 하면 좋을 것 같은 프로필 이미지 등에 대해 정하였습니다.

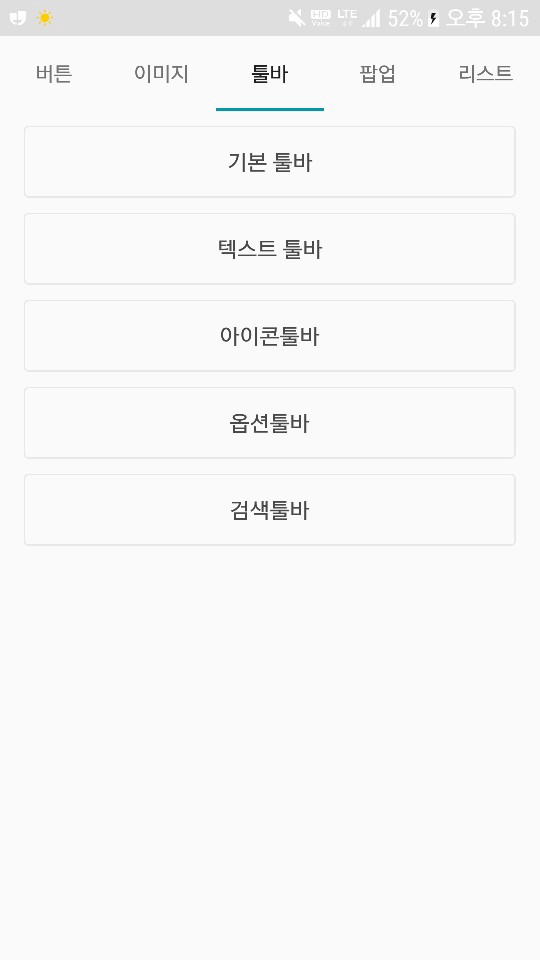
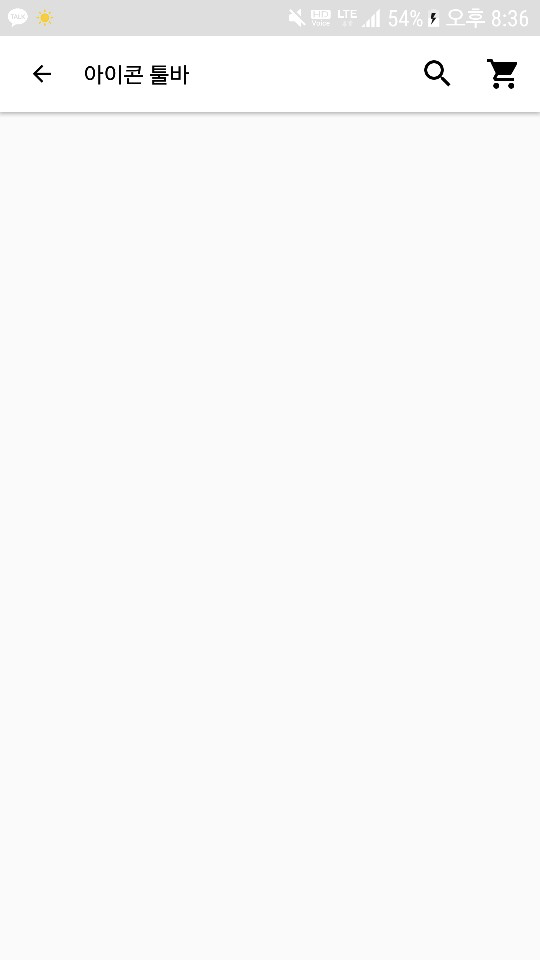
툴바
툴바의 경우 제목의 위치나 사이즈, 우측에 아이콘이나 텍스트 등이 입력될 때 padding, margin 등을 결정하여 통일성 있게 디자인을 반영하였습니다.


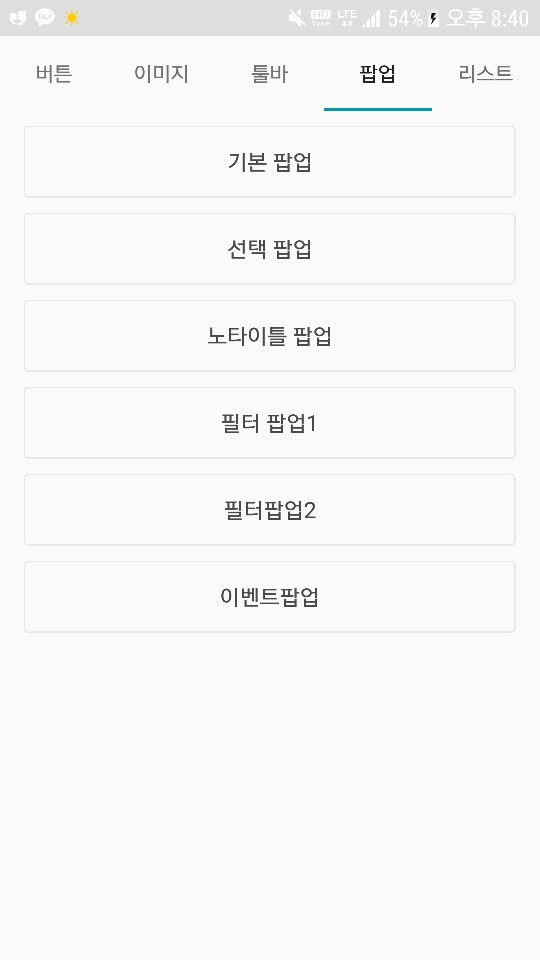
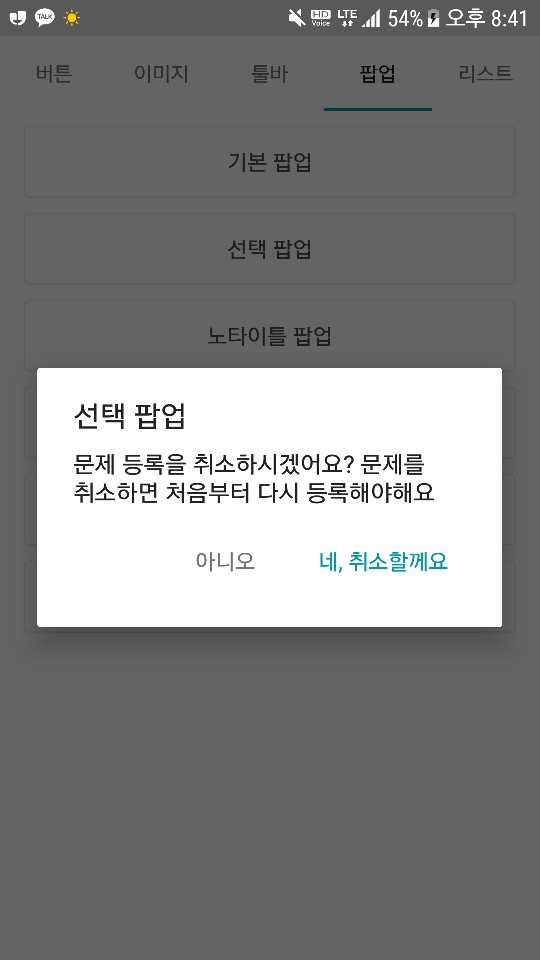
팝업
팝업도 앱안에 빼놓을 수 없는 요소 중 하나인데 저희 앱에서는 팝업이 특히나 천차만별의 디자인으로 팝업을 사용하고 있었습니다. 팝업 타이틀과 메세지의 폰트 크기 등도 정하고, positive button과 negative button의 색상을 정하였습니다.


결론
콴다 디자인 가이드 앱을 통해 디자이너와 소통하면서 안드로이드 디바이스 제조사별로 다른 색감의 차이, Api 버전에 따라 적용되지 않는 효과 등에 대한 점을 인지시키는데 매우 도움이 되었습니다.
물론, 이러한 디자인 컴포넌트를 바탕으로 실제 디자인을 하려니 부족한 점들이 많아 추가 적인 수정도 많이 거쳤지만 디자이너와 소통한 점 자체가 통일성 있는 디자인을 앱안에 녹여내는데 굉장히 도움이 많이 되었던 것 같습니다. 디자인 통일성을 녹여냄으로써 개발 생산성도 매우 높일수 있었습니다.