안녕하세요. 이번 기술 블로그 글을 맡은 spoqa 디자이너 Been입니다 ^^ 회사에서 그래픽디자인을 맡고 있으며 기술 블로그 글을 쓰는 건 처음입니다.
회사 프로젝트를 진행하며 접하게 된 Google Web Designer 베타버전에 대해 글을 쓰려 합니다. Google Web Designer로 프로젝트를 진행하며 알게 된 기능과 느낀 점에 관한 이야기입니다.
먼저 Google Web Designer 는요, 근래에 구글에서 개발한 웹 디자인 프로그램입니다. 위키백과에 검색해보니 이렇게 설명이 되어있더군요.
Google Web Designer is a program for Windows and Mac from Google for creating interactive HTML5 sites and ads for any device.
웹 페이지를 만들거나 웹 배너를 만들기 위한 프로그램이라고 생각하시면 됩니다^^
실행해보니 기능이 디자이너와 프로그래머가 협업하기 좋은 프로그램입니다. 디자인하듯 그리거나 배치한 것이 HTML/CSS 언어로 바로 변환돼 표시 됩니다. * 구글에 검색하시면 쉽게 내려받으실 수 있습니다.
최근 크리스마스를 맞아 저희 SPOQA에서 이 프로그램을 활용하여 각 매장 태블릿기기에 들어갈 간단한 애니메이션을 제작했습니다. (도도 매장을 방문하시면 태블릿 기기로 감상하실 수 있습니다.) 이제부터 제작하며 프로그램에 관해 느낀 점과 그에 관련된 짤막한 기능들을 설명하겠습니다.
우선 간략하게 작업 창을 설정하는 방법을 알려드리겠습니다.
1. 설치한 Google Web Designer를 더블클릭하면 구글같이 생긴 아래 이미지가 뜹니다.
2. 파일 - 새 파일을 누르면 작업 창 설정 창이 뜹니다.
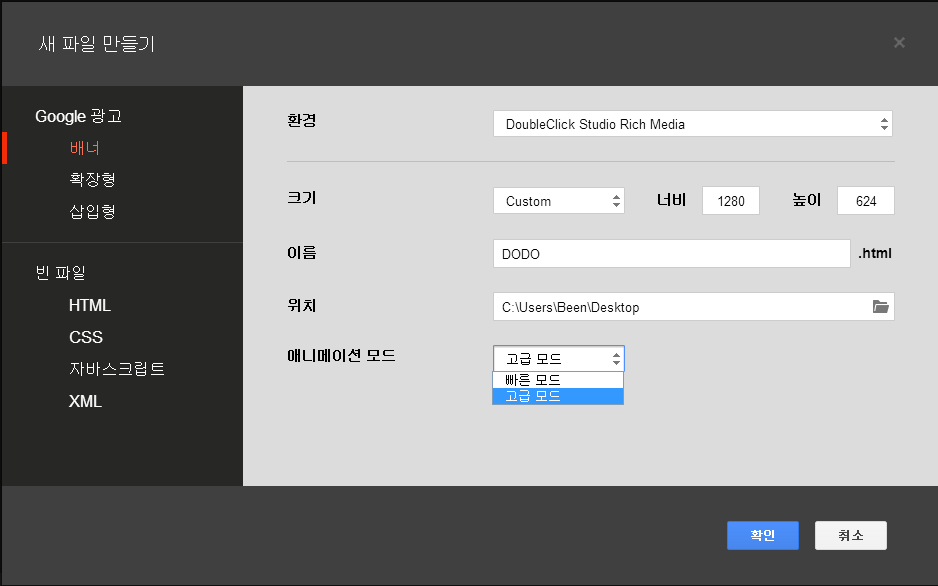
3. 플래시처럼 레이어를 생성해 소스를 하나하나 움직이기 위해서 새 파일에서 배너를 선택, 태블릿 해상도(or 원하는 크기, 저는 태블릿에 들어갈 애니메이션을 만들어야 했기에 태블릿 해상도에 맞췄습니다.) 크기에 맞춰 작업 크기를 설정해 줍니다. 파일의 이름을 지어준 후 애니메이션 모드는 고급 모드로 설정 후 확인을 누릅니다. (빠른모드에서는 레이어 생성을 할 수 없습니다.) * 파일은 html로 저장됩니다.
4. 짠
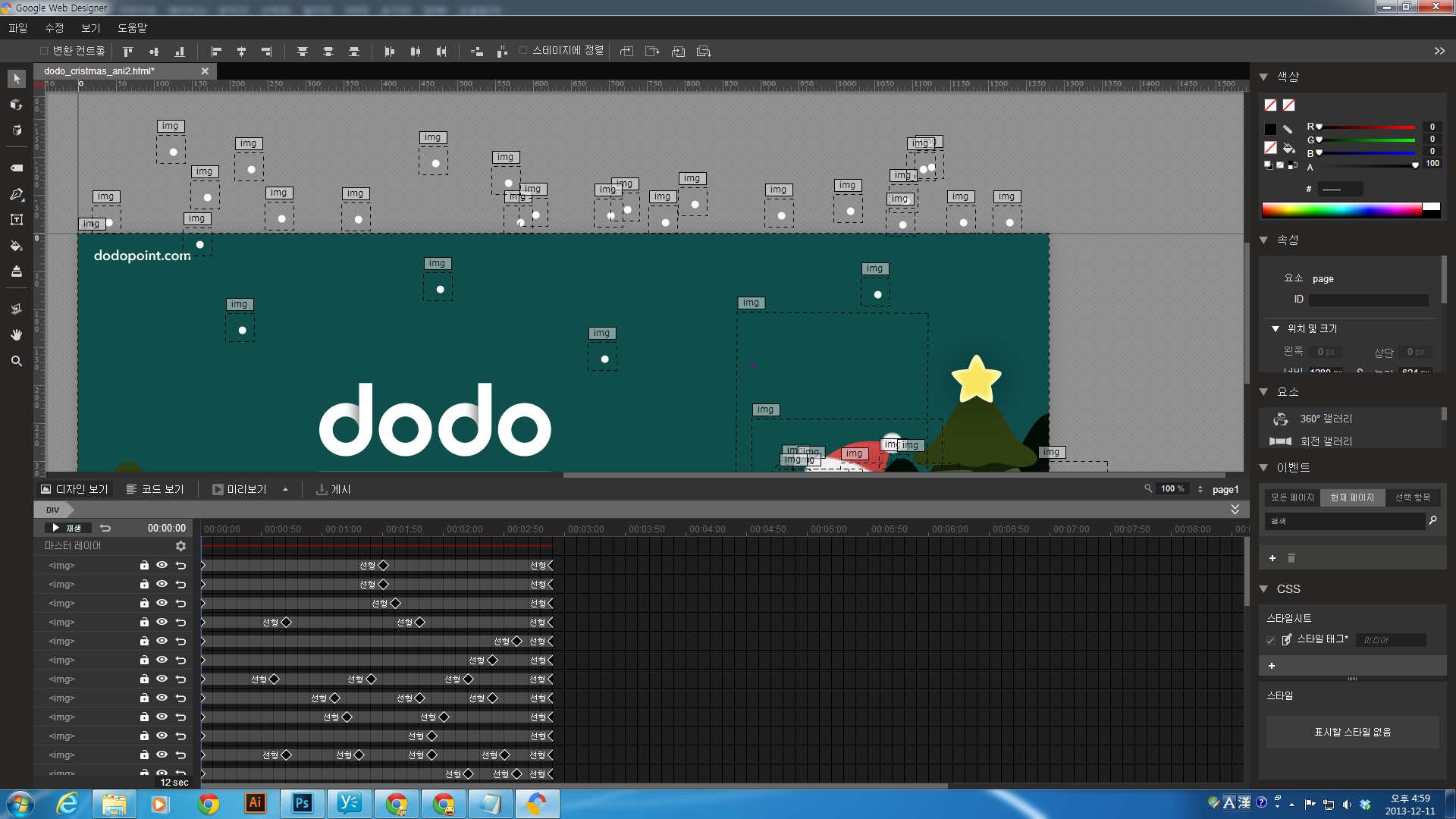
작업 창이 떴습니다. 이제 작업을 시작할 수 있겠죠? ^^ 저 하얀 작업 창에 소스를 집어넣고 이것저것 움직임을 주면 대강 이런 모습이 나옵니다. 
평소 디자인 프로그램을 사용해보신 분들이면 그리 어렵지 않게 다루실 수 있다고 생각합니다.
사용해보니 마치 일러스트레이터 + 플래시 + 드림위버 미니 버전 같습니다.
다음으로 작업하며 사용했던 기능에 대해 몇 가지 말씀드리겠습니다.
소스
 소스들은 파일 창에서 작업 창으로 드래그하셔서 쓸 수 있습니다. 소스를 옮겨놓으면 자동으로 images라는 폴더가 생성되는데 그 안에 옮겨놓은 소스가 들어있습니다. 같은 소스를 또다시 끌어다 놓으면 자동으로 복제됩니다. (작업 창과 images 폴더에) 일러스트레이터나 포토샵처럼 상단 메뉴바에서 이미지를 불러올 수는 없습니다.
소스들은 파일 창에서 작업 창으로 드래그하셔서 쓸 수 있습니다. 소스를 옮겨놓으면 자동으로 images라는 폴더가 생성되는데 그 안에 옮겨놓은 소스가 들어있습니다. 같은 소스를 또다시 끌어다 놓으면 자동으로 복제됩니다. (작업 창과 images 폴더에) 일러스트레이터나 포토샵처럼 상단 메뉴바에서 이미지를 불러올 수는 없습니다.
레이어

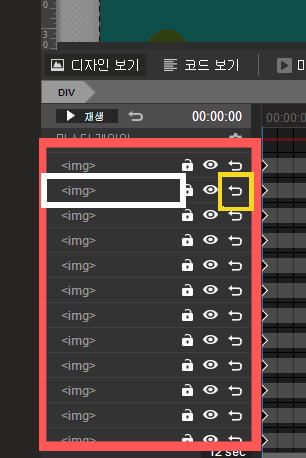
소스가 작업 창으로 옮겨지면 레이어가 생성되는데 이 레이어의 이름을 지정하고 싶으면 오른편 속성 창에서(오른쪽이미지) 요소 밑에 있는 ID로 이름값을 지정해 주면 됩니다. HTML스럽네요. 아무리 레이어에서 더블클릭을 하고 우클릭을 해도 이름 변경이 안 됩니다. 레이어의 위아래 순서는 끌어 옮겨서 바꿀 수 있고 레이어를 선택하고 Ctrl+c, Ctrl+v 하면 선택된 레이어가 복제됩니다. 상단 메뉴바의 수정에서도 가능합니다. (타임라인 복제가 아니라< 레이어=화면의 소스>만 복제됩니다.) 각 레이어를 클릭하면 오른편 스타일 창에서 해당 코드를 보여줍니다. 레이어 오른편에 휘어진 화살표를 클릭하면 해당 레이어 재생 수를 지정할 수 있습니다. (없음/2회/무한) 세 가지 옵션입니다. 그래서 옵션을 무한으로 설정하면 해당 동작이 계속해서 반복합니다.
타임라인

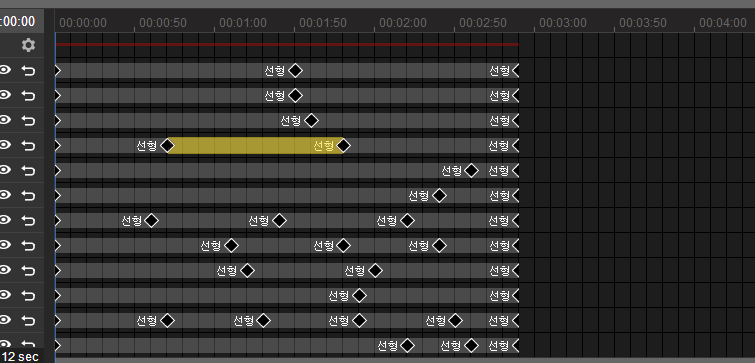
타임라인의 시간 범위를 설정할 수 는 없습니다. 그저 원하는 마지막 시간위치에 키프레임을 놓는 것이 범위 설정 방법입니다. 원하는 위치에서 우클릭을 하면 키프레임을 삽입할 수 있습니다. 타임라인을 복사해서 다른 레이어에 붙일 수 없습니다. 타임라인 위의 키프레임들이 중복 선택이 안 될뿐더러 alt+탭을 눌러 개별 복사하는 기능도 먹히지 않습니다. 키프레임과 키프레임 사이에 마우스를 대고 우클릭을 하면 easing(이징) 기능이 있습니다. 움직임의 가속과 감속을 조절할 수 있는 기능입니다.
기타기능
 타임라인 윗부분에 코드 보기를 누르면 디자인한 작업의 전체 코드를 작업 창에서 보실 수 있습니다. 그 옆의 미리 보기를 누르면 브라우저로 작업물을 확인할 수 있습니다. 브라우저는 크롬과 인터넷 익스플로러 두 가지입니다. 타임라인의 재생버튼을 누르면 작업창 안에서 작업물이 동작하는 모습을 볼 수 있습니다. 재생버튼 옆의 휘어진 화살표를 누르면 재생이 계속 반복해서 됩니다. 맨 오른쪽의 게시버튼은 작업물을 추출할 수 있는 버튼입니다.
타임라인 윗부분에 코드 보기를 누르면 디자인한 작업의 전체 코드를 작업 창에서 보실 수 있습니다. 그 옆의 미리 보기를 누르면 브라우저로 작업물을 확인할 수 있습니다. 브라우저는 크롬과 인터넷 익스플로러 두 가지입니다. 타임라인의 재생버튼을 누르면 작업창 안에서 작업물이 동작하는 모습을 볼 수 있습니다. 재생버튼 옆의 휘어진 화살표를 누르면 재생이 계속 반복해서 됩니다. 맨 오른쪽의 게시버튼은 작업물을 추출할 수 있는 버튼입니다. 
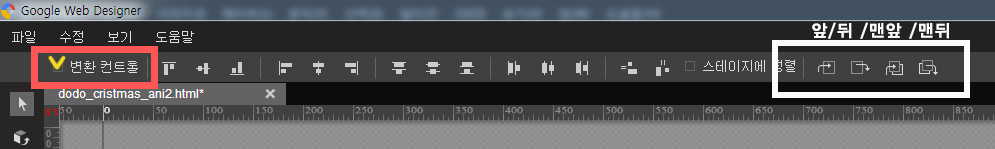
이미지를 선택하시고 상단 메뉴바의 변환컨트롤이라는 부분에 체크를 하시면 해당 이미지의 크기나 각도를 조절 할 수 있습니다.
그 옆은 오브젝트들을 정렬할 수 있는 기능입니다. 맨 오른쪽은 사진의 설명처럼 레이어의 순서를 바꿀 수 있는 버튼입니다. 그 외 3D기능, 간단한 오브젝트를 그리고 칠할 수 있는 기능 등이 있습니다.
이제 마지막으로 작업한 결과물을 추출하는 방법을 알아보겠습니다.
추출법
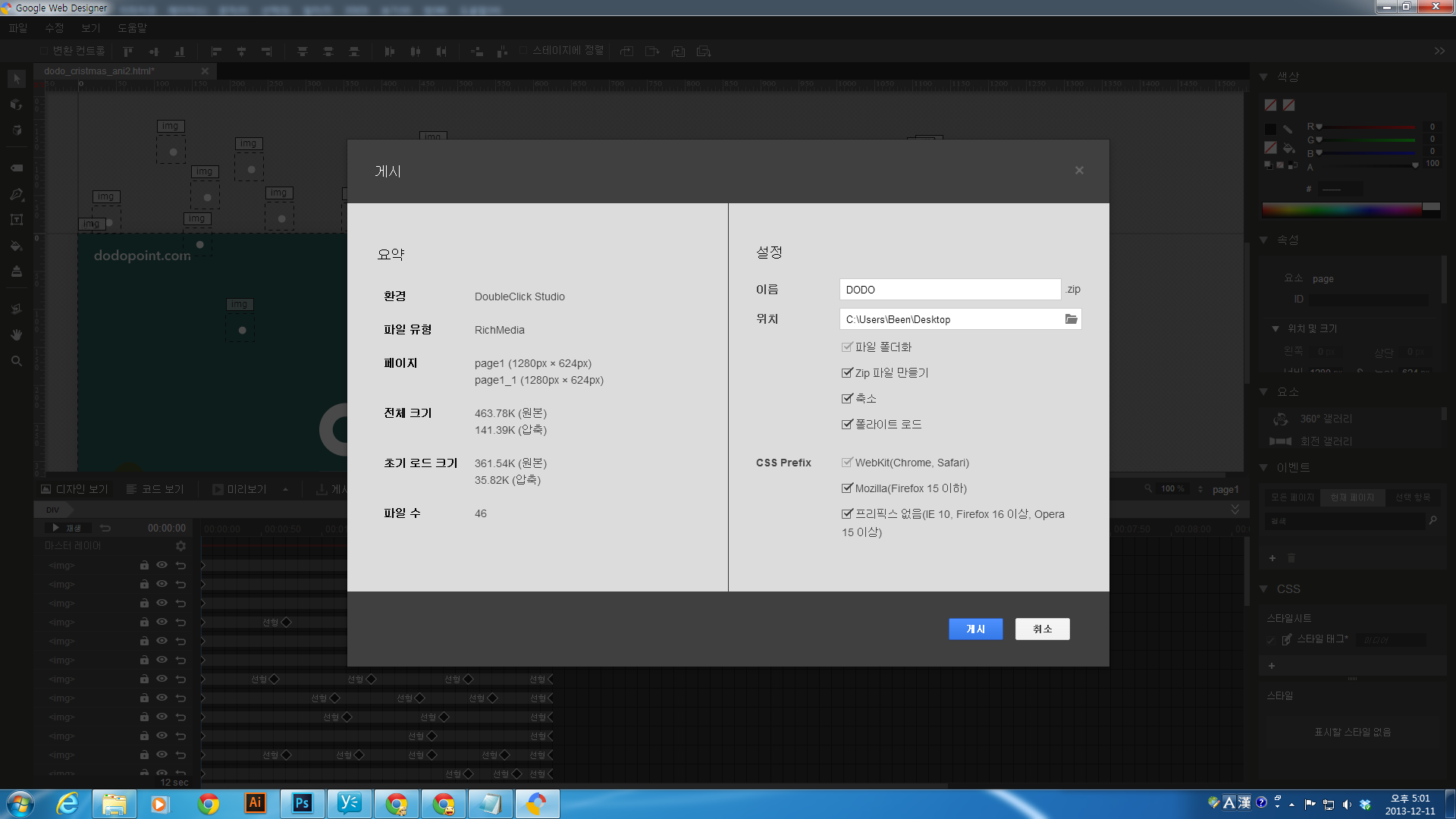
다 만든 작업물을 추출하는 것은 미리 보기 옆의 게시 버튼을 눌러 할 수 있습니다. 추출하면 zip으로 압축되어 나오고 그 안에 Index.html과 사용한 소스파일들이 들어있습니다. 아래는 게시버튼을 누르면 나타나는 창입니다.

원하는 이름과 위치를 지정해 주고 파란 게시버튼을 누르면 끝! 이렇게 완성된 도도 크리스마스 애니메이션은 곧 혹은 이미 도도 매장의 iPad로 확인하실 수 있습니다. ^^ (아쉽게도 갤럭시 노트 10.1은 프레임 문제로 지원하지 않아요.) 만약 구글 크롬이나 파이어폭스를 쓰신다면 PC에서도 확인하실 수 있습니다.

이상 제가 알게 된 구글 웹디자이너 프로그램 기능에 관한 글이었습니다 ^^ 정말 필요한 기능들만 모아 간결하게 만들었네요. 복잡하게 여러 메뉴를 거치지 않고 바로 보이는 것들로 기능을 실행할 수 있는 점이 그렇게 느끼게 하지 않았나 싶습니다. 기존 디자인 툴과 크게 다르지 않은 배치와 생김새가 프로그램에 빠르게 익숙해지는 데 일조했습니다. 하지만 사용한 기능 중 가장 아쉬웠던 부분은 타임라인 조작인데요, 타임라인 선택복사가 되고 복수선택이 되어 전체복사가 되면 좀 더 편리하고 참 좋지 않았을까 싶네요.
처음 접하시는 분들께 도움이 되었으면 좋겠습니다. 혹시 기능 설명에 잘못된 부분이 있다면 알려주세요. ^^ 미흡한 글 읽어주셔서 감사합니다. ^^
참고
#스포카 #디자인 #디자인팀 #디자이너 #구글 #웹디자이너 #구글웹디자이너 #꿀팁 #스킬스택 #스택소개 #인사이트 #경험공유