운영중인 프로덕트에 새로운 Gray Scale 적용 대장정
 스타일쉐어(StyleShare)
/ 조회수 : 13638
스타일쉐어(StyleShare)
/ 조회수 : 13638
 스타일쉐어(StyleShare)
/ 조회수 : 13638
스타일쉐어(StyleShare)
/ 조회수 : 13638
스타일쉐어 디자인팀은 한번에 디자인을 업데이트하는 시간의 한계와 비용때문에, 오래된 디자인 컴포넌트를 하나씩 개선하는 방향으로 디자인 개선을 진행하고 있습니다.
그 중 하나인 Gray Scale 개선에 대해 이야기하려 합니다.
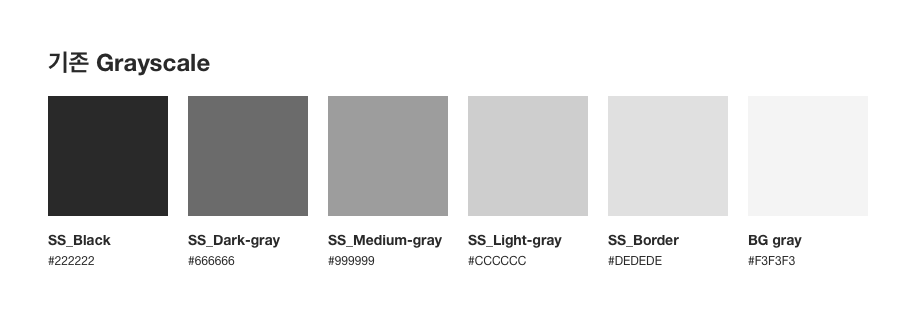
서비스가 출시된 6년 전, 디자인팀에서 정했던 그레이 스케일은 5가지입니다.

#222, #666… 대부분 단순한 코드입니다. 약 6년 전, 서비스 출시 시에는 브라우저마다 색상 구현에 제약이 있었기 때문에 가장 단순하며 어느 브라우저에서나 구현이 잘 되는 코드를 사용했었습니다.
UI디자인에서 그레이 스케일의 역할은 정보의 강약, 계층 구분 등이 있습니다[1]. 인테리어에 비유하자면 벽지라고 생각합니다. 밝은 색의 소품을 배치해도 벽지가 어둡다면 결국 전체적으로 분위기는 어둡게 연출됩니다.
스타일쉐어도 마찬가지로 새로운 기능이 추가되고, 계속 업데이트를 하지만 여전히 오래된 분위기를 지울 수가 없었습니다.
여러가지 원인들 중에서 먼저 어둑어둑한 벽지를 새로 도배하기로 했습니다.
저희는 코드상 순수한 회색 톤을 사용 중이었습니다. 코드상으로는 순수하지만, 우리가 눈으로 보는 Black, Gray, White는 실제로 #000000, #FFFFFF가 아닙니다. 우리 눈에 친화적이지 않은 색상입니다. [2]
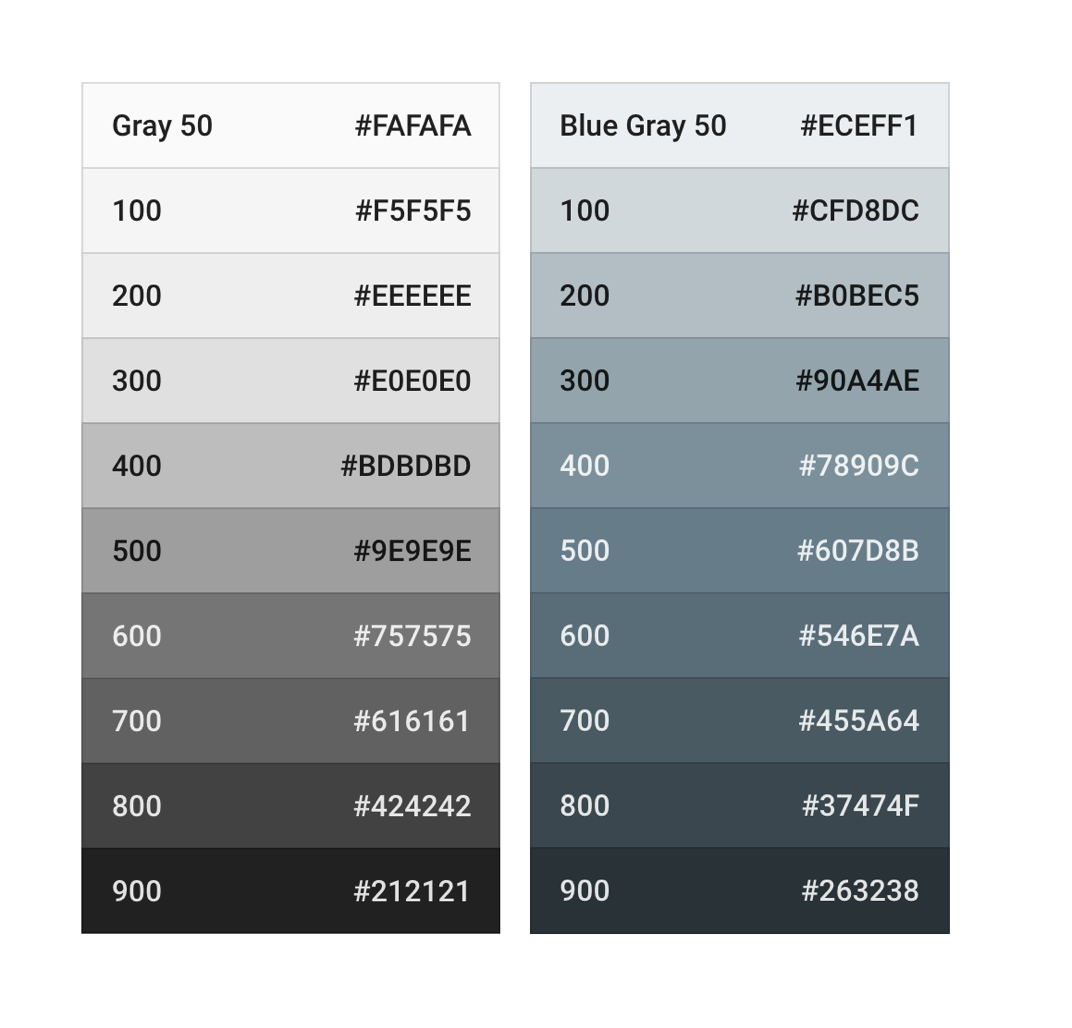
콘텐츠의 밀도가 높고 기능이 복잡해지면서 전체 UI 디자인을 가볍게 하는 방향으로 동의를 했고, 그레이스케일도 함께 변경하기로 했습니다. 쿨 그레이로요.

순수계열의 회색은 Cool tone의 회색과 비교해보면 Warm 톤에 더 가깝게 보입니다.
Cool tone 은 무게가 가볍습니다. 연상되는 단어는 청량함, 산뜻함, 가벼움입니다. 반대로 Warm tone은 따스한 분위기를 연출하기 때문에 안락함, 추억, 가정적인 분위기를 연출하기에 좋습니다.
가장 먼저 iOS와 Android 개발팀에게 현재 서비스에 사용되고 있는 모든 색상값과 해당 Class를 함께요청했습니다.

이 색들은 다 무엇…? 여기서부터 이제 노가다가 시작되었습니다. 다른 색을 제외하더라도 Gray색도 어마어마하게 늘어나있는 걸 발견했습니다.
원래 디자인팀에서 정했던 그레이 스케일은 5개였는데 왜 이렇게나 많아졌을까. 서비스가 발전하면서 기능이 추가되고 복잡해지면서 디자이너는 #222와 #666 사이 그 어딘가의 톤을 필요로 했을 겁니다.
통일성이 중요하다고 하지만 다양한 컴포넌트를 추가하기에 5개 회색조는 적었을 것입니다.
이걸 다시 OS별 컬러 팔레트로 만들었습니다.

그래서 색상 변화와 함께 가짓수도 늘리기로 했습니다.
우선 가장 변화가 시급했던 Bg gray. 모든 분위기를 잡아먹는 배경 색상입니다. 배경색만 조금 밝게 해주어도 전체적인 분위기가 변합니다.

Color Shade를 만들었던 순서는 아래와 같습니다.
여러 사이트를 참고했었는데, 저희에게는 Google Material Design[3] 이름이 가장 적절했습니다.

예전엔 기능을 이름으로 사용했습니다. border-gray, bg-gray처럼요.
결과론적이지만, 잘못된 색상 이름때문에 색상이 계속 늘어났다고 생각합니다. 연한 회색을 사용하고 싶은데, border-gray를 사용하려니 ‘어, 이건 border는 아닌데..?’ 라며 망설이게 됐겠죠.
처음 gray1, gray2, gray3… 으로 변경하려 했다가 취소되었습니다.
‘몇 번이 제일 진한 회색인가?’ 라는 질문에 각자 다른 대답을 했기 때문입니다. 친절하지 않은 거죠.
Font weight의 100, 200, 300 순서로 점점 Heavy해진다는 기존의 익숙한 위계를 사용했습니다. 이름도 가장 직관적이어야 한다는 병적인 집착으로 정말 오랜 고민끝에 최종 이름이 지어졌습니다.

300과 700이 없는데, 색상 간 차이가 큰 경우는 가상의 중간값이 있다는 전제를 했습니다. 지금은 8개 셰이드지만, 유동적으로 색상이 추가될 수 있다고 판단했습니다.
마지막으로, 처음 개발자에게 받은 코드를 새로운그레이들로 하나씩 매칭시키는 작업을 했습니다.
 각 OS별 제플린으로 공유
각 OS별 제플린으로 공유
이 작업을 위해 귀찮더라도 처음부터 컬러 팔레트로 만들고 좀 특이한 부분은 이름까지 함께 표기했었습니다. 한 눈에 비슷한 톤끼리 쉽게 묶을 수 있고, 특이한 이름의 컴포넌트는 기능을 찾아서 그에 적절한 색상으로 매칭시킬 수 있습니다.
흩어진 색상값들을 정리하고, 또 컴포넌트 이름을 붙이는 건 개발자에게도 편한 일입니다. 코드상으로도 깔끔하고 이름으로만 구현하면 되니, 디자이너와의 의사소통에서도 편한 일입니다.
보통 컬러 스케일은 프로덕트 디자인 가장 처음에 합니다. 7년이 된 서비스 중간에, 디자인 업데이트 없이 색상값만 바꾸는 건 순전히 노가다일 수도 있습니다.
하지만 물리적으로, 시간과 인력의 한계, 타이밍때문에 디자인 업데이트를 할 수 없다면, 작은 부분부터 천천히 개선하는 방향도 있습니다.
그리고 UI/UX 디자인을 한번에 업데이트하는 일보다 어떻게 보면 부담도 적습니다.
가장 좋은 점은, 역시 커뮤니케이션입니다. 실제론 티가 많이 나지 않는 작업지만 사내에서 디자이너간, 디자이너와 개발자간 의사소통시 명확한 언어가 생긴 것입니다.
색상 하나하나 함께 정한 디자인팀, 같이 이름을 고민해준 개발자분들에게도 감사합니다!
읽어주셔서 감사합니다.
#스타일쉐어 #디자인팀 #디자이너 #그레이스케일 #커뮤니케이션 #개발자 #의사소통 #협업 #팀워크